Variable Number Of Images Per Post
Sometimes, each record in your XML or CSV file will have a different number of images associated with it. Below are some of the most common ways to handle this scenario with WP All Import.
All settings shown are available in the Images section of the Drag & Drop screen.
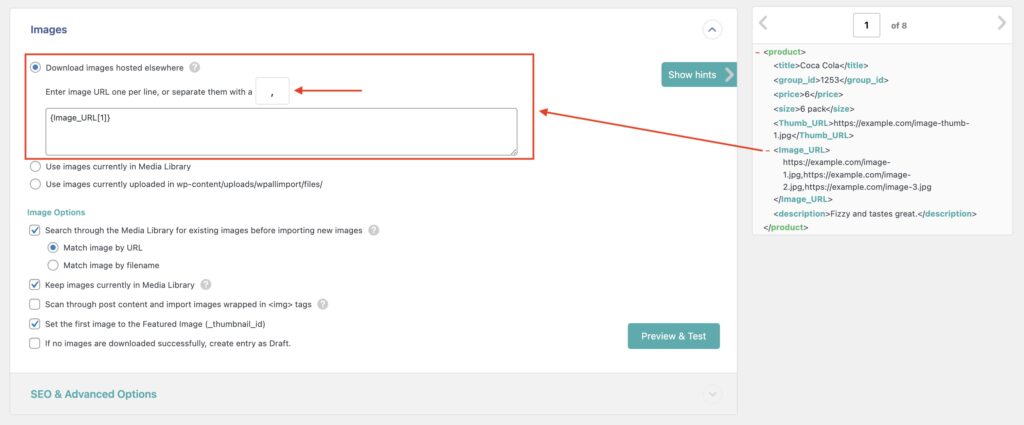
Option A: Image URLs Are Stored In A Single Column Or Element, And Separated By A Character
Simply drag & drop the column or element containing your image URLs or filenames to the appropriate textbox, and change the Separator character if it is different than a comma.

Option B: Image URLs are Contained In Different CSV Columns or XML Elements
WP All Import will ignore any blank image URLs, so you can simply specify all possible XPaths that could potentially point to image URLs for certain records. Any that don’t point to image URLs for the current record will be ignored for that record.
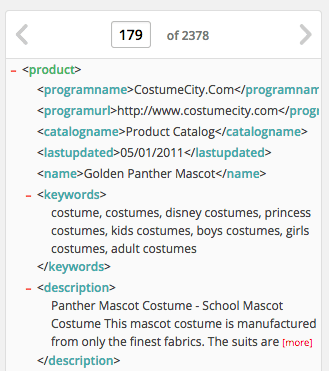
1. Go to the record in your XML or CSV file that has the most images in the XML/CSV tree on the right. You can do this by entering the record number and then clicking anywhere on the XML/CSV tree:

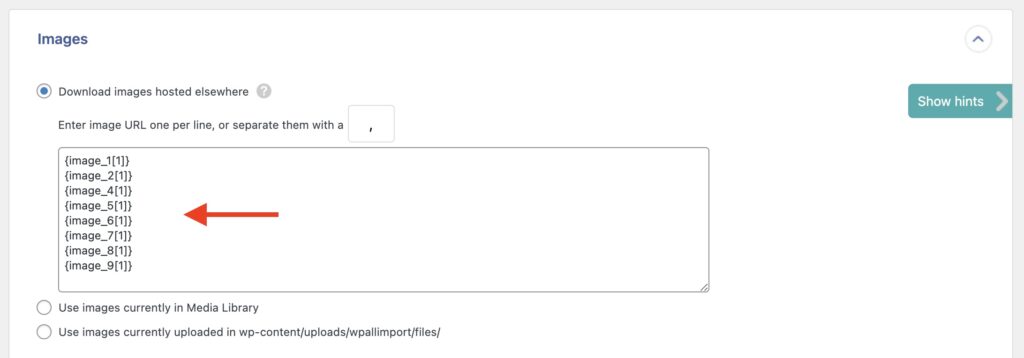
2. Drag & drop all the elements or columns containing image URLs into the image URLs box.

Although you can’t see it in the screenshot, in our example, record 179, has 9 different images.
No other records have 9 different images; they have between 1 and 8. WP All Import will simply ignore {image_9[1]} for these other records.
Option C: Use an XPath query or a FOREACH Loop
If all your image URLs are stored as child elements of some parent element, you can use a FOREACH loop to loop through each child element.
This is only applicable to XML files.
Example XML:
<images>
<image src=”image1.jpg” alt=”i am first image”>Featured Image</image>
<image src=”image2.jpg” alt=”this is image2″>Second Image</image>
<image src=”image3.jpg” alt=”this is image3″>Third Image</image>
<image src=”image4.jpg” alt=”this is image4″>Fourth Image</image>
</images>
You can use this XPath query to output a comma-delimited list of the image names:
{images/image/@src}
Or, if you need to prepend a URL or add something else to the data, you can use a FOREACH loop instead:
[FOREACH({images/image})]
http://www.example.com/my-folder/{@src},
[ENDFOREACH]
To learn more about FOREACH loops, please read Processing and Grouping Multiple Elements with FOREACH Loops.

Import Any CSV, XML, or Excel to WordPress
- Any theme or plugin
- Images & galleries
- Custom fields
- Categories & tags
- Woo, ACF, Meta Box, JetEngine
Related Docs
Provides instructions on how to import images from URLs.
Learn how to import images from the Media Library.
Shows you how to import images uploaded to /wp-content/uploads/wpallimport/files/.
Explains the different image options available.
Elaborates on importing metadata to your images.