Importing Images From URLs
WP All Import allows you to import images directly from URLs in the Images section of the Drag & Drop screen during the import process.
Download Images Hosted Elsewhere
When mapping your import template, choose the option Download image(s) hosted elsewhere to import images from a URL starting with http:// or https://.
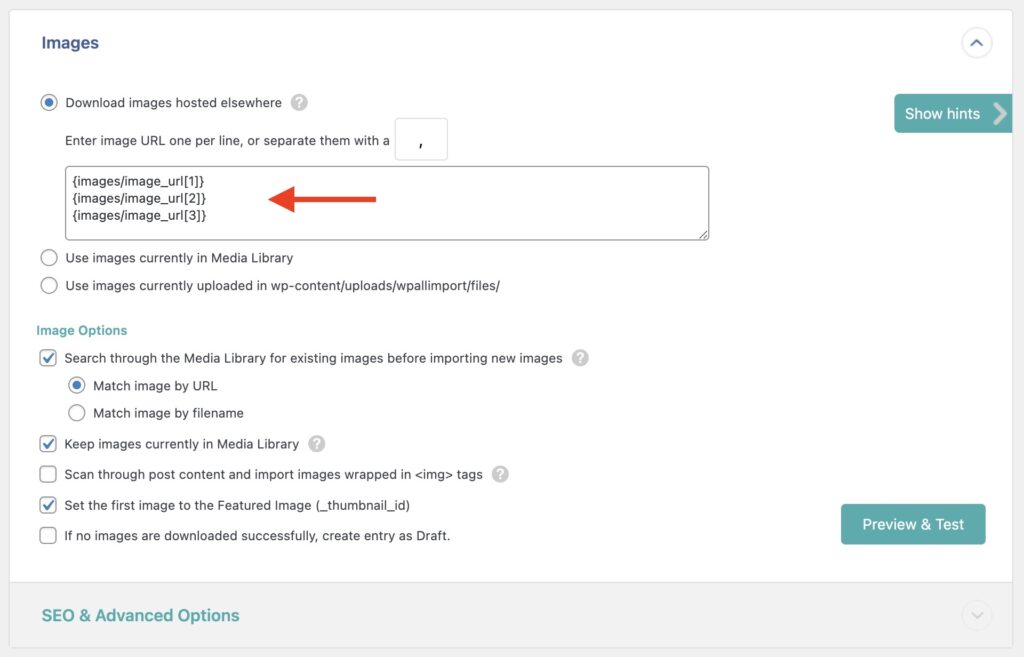
You need to drag and drop the element or attributes containing your image URLs or filenames to the text box:

You can use the Preview & Test button to see the final URLs that WP All Import will attempt use for the downloads. You can also run tests there to ensure that the images download correctly.
If your images are not importing as expected, the cause is almost always that the URLs you specified don’t actually point to valid images.
Make sure one complete image URL is present on each line, or that your complete image URLs are separated by the specified separator character (it's a comma by default).
When the import runs, it will download the images and add them to your Media Library.
Below are some examples to help you import images:
Example 1 – Constructing Image URLs from the File Name
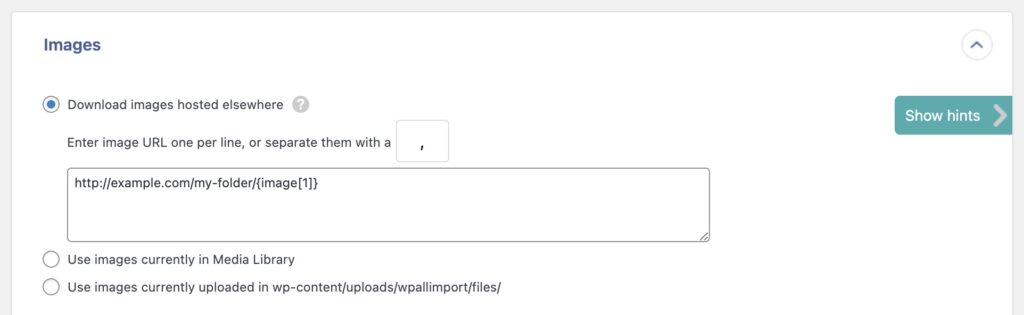
If your XML or CSV file only contains the image file name, not the complete URL to the file, you’ll have to construct the URL by prepending the image file name with the URL to the folder containing it.
In your file: <image>my-image-name.jpg</image>
Image URL: http://example.com/my-folder/my-image-name.jpg

If there are multiple images in the {image[1]} element, you can use a function like this to prepend the URL to all of them: Prepend URL to multiple images in a single import element.
Example 2 – Importing From Attributes
If your images are in an attribute and not an element, make sure you click and drag the attribute, not the element. Attributes only exist in XML files.
Here's an example of an attribute:
<element attribute=”http://example.com/image-1.jpg” />
If your image URLs are stored in attributes, not elements, click and drag 'attribute' to the image URLs textbox, not 'element'.
Another example:
<img url=”http://example.com/image-1.jpg” />
Drag 'url' to the image URLs textbox, so the textbox contains {img[1]/@url}, not just {img[1]}. That way, you import from an attribute.
Importing Images From Your Computer
If you have the images you wish to import on your computer/localhost, you’ll need to upload them online before WP All Import can import them.
The easiest way to do this is to create a folder on your website called “images” and then upload all the images to this folder – i.e., http://your-site.com/images/<upload-your-images-here>
Then follow the normal procedure for importing images from a URL, as explained above.
If you have a .zip/.gz/.gzip file containing your XML and CSV file and all associated images, you can’t import this file directly — you need first to unzip it, get the images out, and upload them somewhere so that WP All Import can import them.

Import Everything into WordPress, Including Images
- Any post type
- Get Images from URL or Media Library
- Image Metadata
Related Docs
Learn how to import images from the Media Library.
Shows you how to import images uploaded to /wp-content/uploads/wpallimport/files/.
Explains how to import multiple images per record.
Provides more details on importing image metadata.
Explains the different images options available.
Provides instructions on how to run PHP code during the import.