How to Import Gutenberg Blocks
To import Gutenberg Blocks into WordPress using WP All Import, manually define the blocks in the import template. To do this, create a post using the blocks you'd like to import, then copy and paste them into the WP All Import content box on the Edit Import page. Replace the content with the data you'd like to import, then run your import.
Step 1: Obtain Gutenberg Data Example
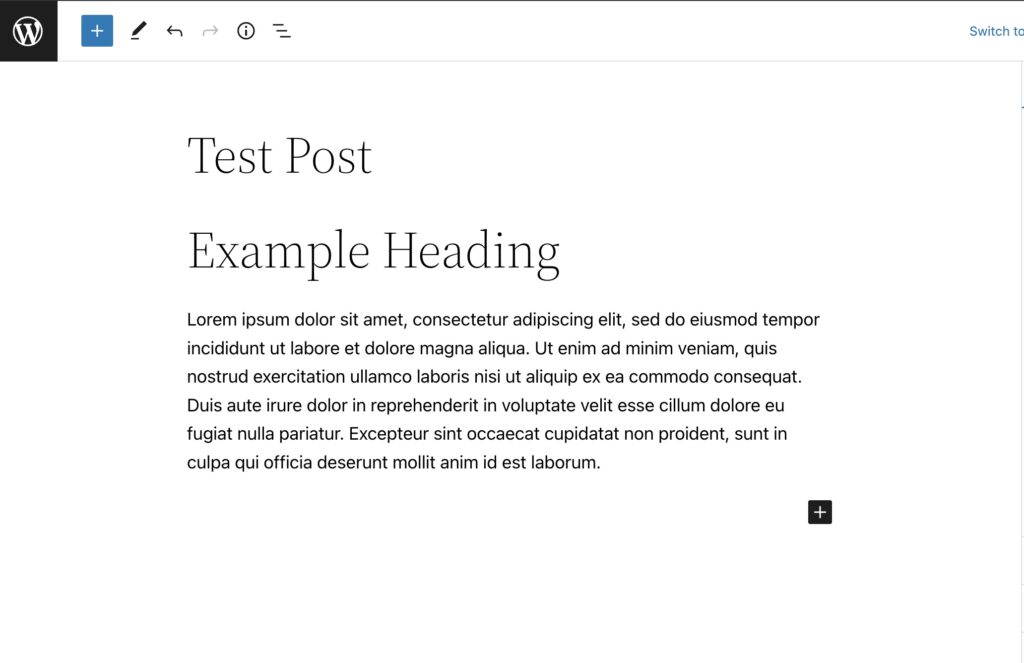
Manually create a post that contains the Gutenberg blocks you want to import.

Step 2: Copy and Adjust HTML Block Data
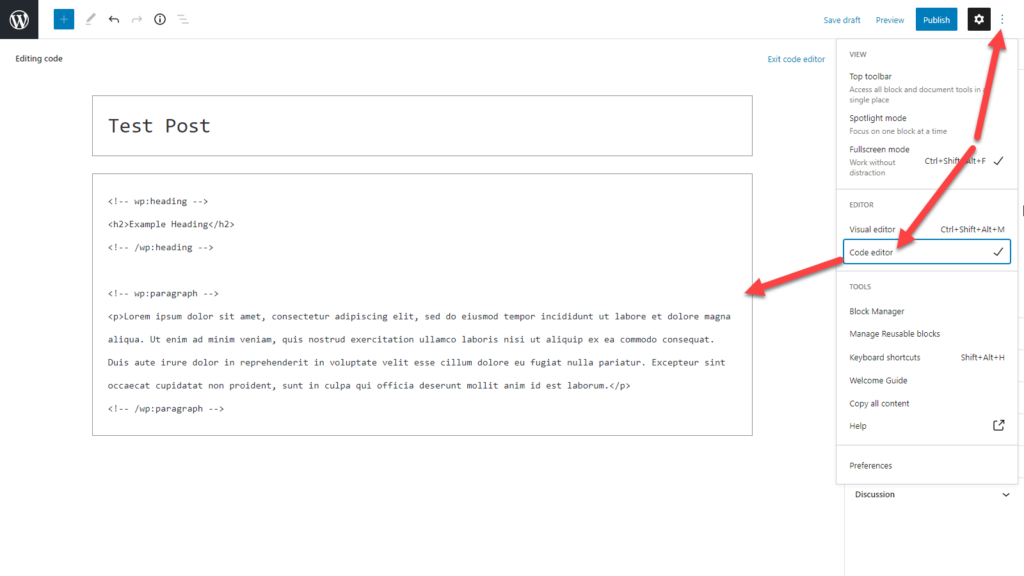
View the HTML of the manually created post:

You can also select the blocks directly in Gutenberg, copy them, and then paste the blocks directly into WP All Import.
Step 3: Use The Adjusted Data While Importing
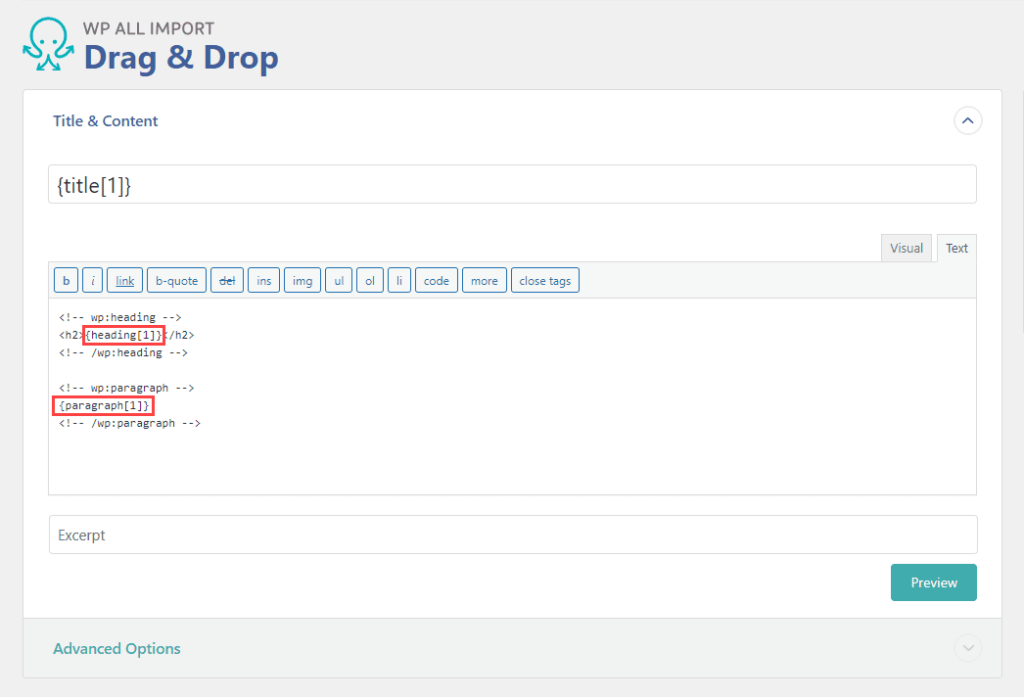
Paste the data into the Content area of your import, then replace static text with the appropriate import elements:

Make sure to use the Text tab and not the Visual tab to input these blocks.
Here's an example that imports a {content[1]} element into a paragraph block:
<!-- wp:paragraph -->
<p>{content[1]}</p>
<!-- /wp:paragraph -->Braces or opening brackets that are unrelated to the XPath for the WP All Import template will need to be escaped: "\{", "\}" and "\[". To elaborate on that, here are a couple of example Gutenberg blocks that must be escaped:
<!-- wp:acf/dropdown \{"name":"acf/dropdown","data":\{"title":"Applicable Ashes of War","_title":"field_64c420013d8c7"\},"mode":"preview"\} -->
<!-- wp:heading \{"level":4\} -->
<h4 class="wp-block-heading">{headline[1]}</h4>
<!-- /wp:heading -->
Depending on the blocks you're planning on using, you may need to write custom code that uses our API to import them (https://www.wpallimport.com/documentation/action-reference/).

Import Any CSV, XML, or Excel to WordPress
- Any theme or plugin
- Images & galleries
- Custom fields
- Categories & tags
- Woo, ACF, Meta Box, JetEngine
Example: Parse Blocks with PHP
Let's say that you have multiple paragraphs in a single text block, and you want to parse them to include the required <!-- wp:paragraph --> tags, but you don't want to modify this text block manually. Instead, you'd like to use PHP code. Here's how to do it:
Example Text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Example Code:
function my_custom_block($string){
$new = preg_split('/\n\s*\n/', $string);
$output = '';
foreach ($new as $pg) {
$output .= "<!-- wp:paragraph -->\n";
$output .= "<p>{$pg}</p>\n";
$output .= "<!-- /wp:paragraph -->\n";
}
return $output;
}
Usage Example:
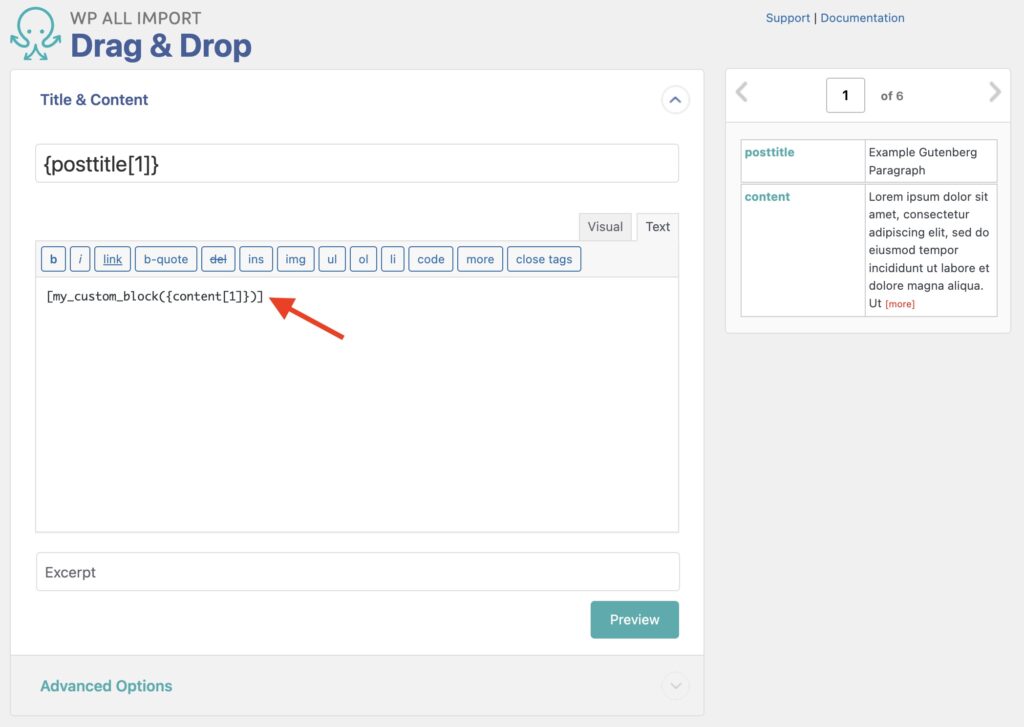
The function is used like this:
[my_custom_block({content[1]})]
See:

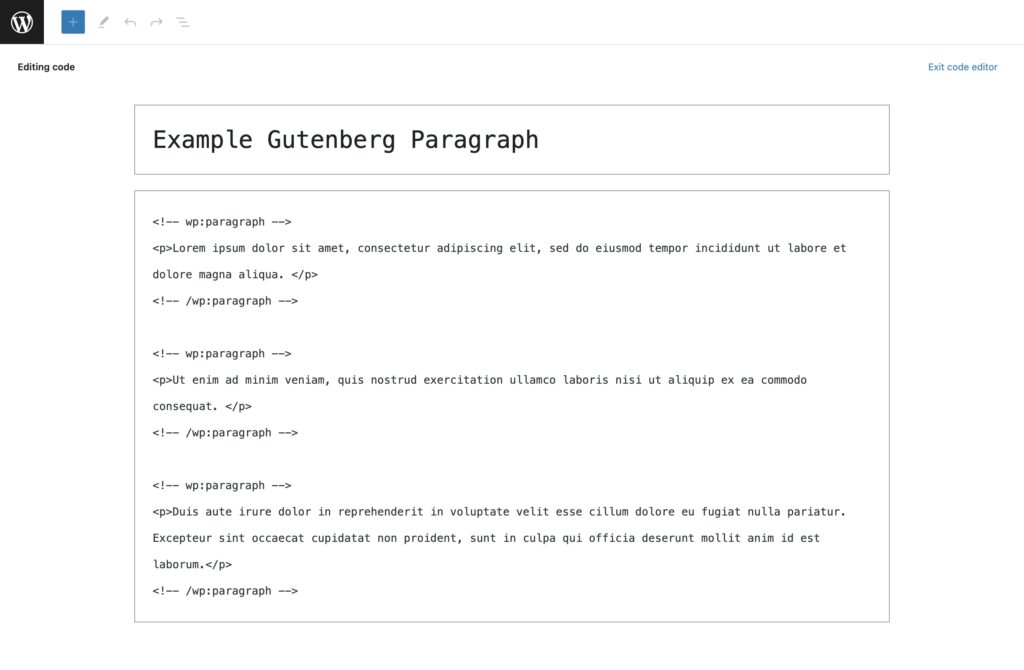
Result:

Related Docs
Learn more about using PHP custom code in your import process.
Learn how to use WP All Import to import data into WordPress.
API documentation for both WP All Import and WP All Export.