Add-On API Image Fields
Learn how to use our add-on API to handle image fields. Both single and multiple images are supported.
Importing Single Images
Image fields allow the user to specify a single image URL or file path.
Rapid Add-On will automatically place the specified image in the Media Library and pass the ID of the media to the registered import function.
These fields should all be defined in your add-on's constructor.
$this->add_on->add_field( 'property_featured_img', 'Property Featured Image', 'image' );

Your add-on’s import method will be passed the image data as an array. The ID of the image will be passed as the “attachment_id” array key.
This next example shows you how to set the Featured Image/Post Thumbnail to the specified image. This example assumes the field slug specified in add_field is “property_featured_img”.
public function import( $post_id, $data, $import_options ) {
$attachment_id = $data['property_featured_img']['attachment_id'];
set_post_thumbnail( $post_id, $attachment_id );
}

Import Any CSV, XML, or Excel to WordPress
- Any theme or plugin
- Images & galleries
- Custom fields
- Categories & tags
- Woo, ACF, Meta Box, JetEngine
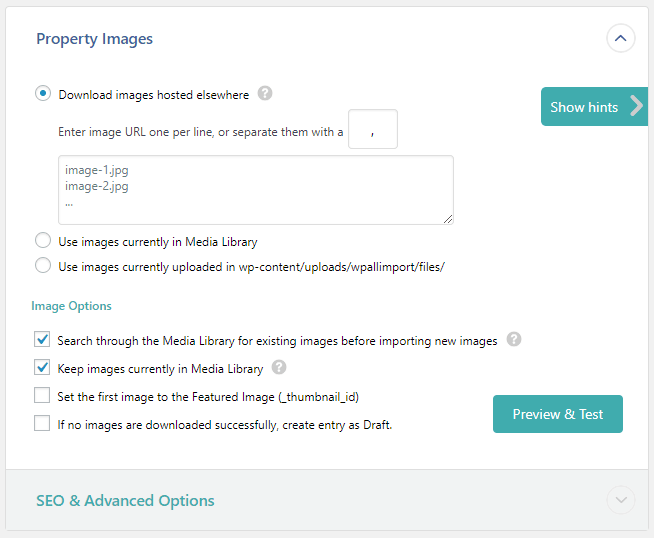
Importing Multiple Images
You can add entire image sections with all of the settings and features that the default image section has using the import_images() function.
$this->add_on->import_images( 'property_images', 'Property Images', 'images', [ $this, 'property_images' ]);

This will call the property_images() method every time an image is imported. There, you can process the image references as needed.
public function property_images( $post_id, $attachment_id, $image_filepath, $import_options ) {
// Retrieve previously stored image references.
$urls = get_post_meta($post_id, 'property_gallery', true);
// Add the attachment ID to the list as our example requires.
$urls[] = $attachment_id;
// Create a comma delimited list for our example field.
$new_urls = implode(',', $urls);
// Save the updated list of attachment IDs.
update_post_meta( $post_id, 'property_gallery', $new_urls );
}
Some themes allow users to upload files like PDFs. You can enable another section to handle this, identical to the default image section, except that it will allow any file type to be imported and attached to the post.
$this->add_on->import_files( 'property_attachments', 'Property Attachments', [ $this, 'property_attachments' ] );
Related Docs
See the complete structure for an import Add-On created for WP All Import.
Learn about text fields for WP All Import Add-Ons.
Learn about using radio fields for WP All Import Add-Ons.
Learn about adding nested fields to your WP All Import Add-On.