Best Practices
This documentation provides the best practices for coding when you're creating an add-on for WP All Import.
1. Follow an Object-Oriented design pattern.
You should use a singleton to ensure that your add-on works properly with WP All Import's WP-CLI integration. A singleton is a class that is limited to a single instance.
Example - ensuring a class has only a single instance
static public function get_instance() {
if ( self::$instance == NULL ) {
self::$instance = new self();
}
return self::$instance;
}
Be sure to instantiate the Rapid Add-On when the class is constructed:
$this->add_on = new RapidAddon( 'Yoast SEO Add-On', 'yoast_seo_add_on' );
Here's an overview showing how it all fits together:
/*
Plugin Name: WP All Import Yoast SEO Add-On
Description: A complete example add-on for importing data to certain Yoast SEO fields.
Version: 1.0
Author: WP All Import
*/
include "rapid-addon.php";
final class Yoast_SEO_Add_On {
protected static $instance;
protected $add_on;
static public function get_instance() {
if ( self::$instance == NULL ) {
self::$instance = new self();
}
return self::$instance;
}
protected function __construct() {
// Define the add-on
$this->add_on = new RapidAddon( 'Yoast SEO Add-On', 'yoast_seo_add_on' );
// Add UI elements to the import template
$this->add_on->add_field( 'yoast_wpseo_title', 'SEO Title', 'text' );
// This tells the add-on API which method to call
// for processing imported data.
$this->add_on->set_import_function( [ $this, 'import' ] );
// This registers the method that will be called
// to run the add-on.
add_action( 'init', [ $this, 'init' ] );
}
// Tell the add-on to run, add conditional statements as needed.
public function init() {
$this->add_on->run();
}
// Add the code that will actually save the imported data here.
public function import( $post_id, $data, $import_options ) {
}
}
Yoast_SEO_Add_On::get_instance();
2. Make the add-on run only when necessary.
Your add-on should only run when the user is importing to the theme or post types supported by the add-on.
Otherwise, your add-on’s import function would save data in the database when the user is doing an import that isn’t making use of your add-on.
Specify when your add-on runs using the run function.
This code is placed in the 'init' method, as shown in section 1 above.
Example A – only when certain plugins are active
// This approach is needed when you need one OR another plugin active.
if ( function_exists('is_plugin_active') ) {
// Only run this add-on if the free or pro version of the Yoast plugin is active.
if ( is_plugin_active( 'wordpress-seo/wp-seo.php' ) || is_plugin_active( 'wordpress-seo-premium/wp-seo-premium.php' ) ) {
$this->add_on->run();
}
}
// This approach works when you need one or more plugins active at the same time.
// Only run this add-on if BOTH the premium version of the Yoast plugin and WP All Export are active.
$this->add_on->run(array(
'plugins' => array(
'wordpress-seo-premium/wp-seo-premium.php',
'wp-all-export/wp-all-export.php'
)
));
}
Example B – only when importing to “listing” Custom Post Type
$this->add_on->run(
array(
"post_types" => array( "listing" ),
)
);
Example C – only when “Twenty Fourteen” OR “Twenty Fifteen” themes are activated
$this->add_on->run(
array(
"themes" => array( "Twenty Fourteen", "Twenty Fifteen" )
)
);
Example D – only when importing to “post” OR “page” Custom Post Type AND when “Max Estate” theme is activated AND when the "Max Estate Helper" plugin is activated
$this->add_on->run(
array(
"themes" => array( "Max Estate" ),
"post_types" => array( "post", "page" ),
"plugins" => array( "Max Estate Helper" )
)
);
Example E – always run the add-on
$this->add_on->run();
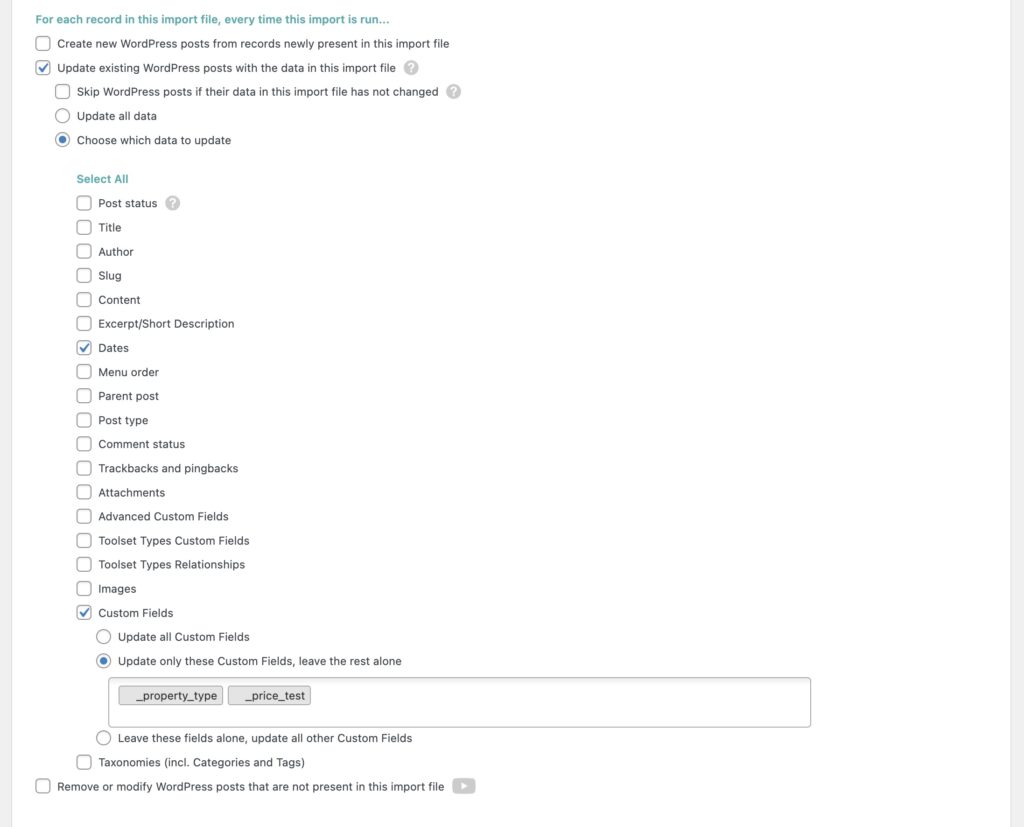
3. Make the add-on respect the user’s “Choose which data to update…” import Settings.
On future runs of the same import, users can choose not to update custom fields, images, and more.

The rapid add-on API supports checking if custom fields or images should be updated.
To do that, use the following methods. These should be placed in the 'import' method, as shown in section 1 above.
Use can_update_meta to see if a Custom Field should be updated
if ( $this->add_on->can_update_meta( '_yoast_wpseo_title', $import_options ) ) {
// Update the field if the user has allowed it in the import settings.
update_post_meta( $post_id, '_yoast_wpseo_title', $data['yoast_wpseo_title'] );
}
Use can_update_image to check if the “Images” box is checked
if ( $this->add_on->can_update_image( $import_options ) ) {
// Retrieve the imported image's URL if images are set to be updated.
$image_url = wp_get_attachment_url( $data['yoast_wpseo_opengraph-image']['attachment_id'] );
// Save that image URL to our custom field.
update_post_meta( $post_id, '_yoast_wpseo_opengraph-image', $image_url );
}
There are more options in the Choose which data to update section, but they are rarely used by add-ons. These options are stored in the $import_options variable, which is passed to the registered import function. If your add-on does advanced things like changing parent posts, menu orders, etc., and you want to support these options, the settings you need to check are stored inside $import_options.
Please note that can_update_image only tells you if the Images box is checked. It doesn’t tell you the settings. If you care, read it from $import_options.

Import Any CSV, XML, or Excel to WordPress
- Any theme or plugin
- Images & galleries
- Custom fields
- Categories & tags
- Woo, ACF, Meta Box, JetEngine
4. Warn the user to install WP All Import.
You can display a dismissible notice warning the user to install WP All Import to use your add-on:
$this->add_on->admin_notice();
Customize the notice text by passing a string to admin_notice(), i.e.:
$this->add_on->admin_notice(
'The Yoast WordPress SEO Add-On requires WP All Import Free and the Yoast WordPress SEO plugin.'
);
Add conditions for displaying the admin notice:
$this->add_on->admin_notice(
// Provide the notice text here.
"This Add-On requires WP All Import, the WP All Export Plugin and Twenty Fifteen theme.",
// This array should contain all of your conditions.
array(
// Multiple themes and plugins can be required.
"themes" => array( "Twenty Fifteen" ),
"plugins" => array( "wp-all-export/wp-all-export.php" )
)
);
5. Use tooltips to explain fields to users, when necessary.
The fifth parameter of the add_field() function can take a string that will be used as a tooltip for the field. This will work for any of the field types.
$this->add_on->add_field(
// Field slug.
'property_price',
// Field display name.
'Price',
// Field type.
'text',
// Used for nested fields.
null,
// Set your tooltip text here.
'Numbers only, no symbols'
);
6. Add entries to the import log.
The log() function must be placed within the import function.
// Ensure it's either a new record or the settings allow updating images.
if ( empty( $article['ID'] ) || $this->add_on->can_update_image( $import_options ) ) {
// Retrieve the URL for our image.
$image_url = wp_get_attachment_url( $data['yoast_wpseo_opengraph-image']['attachment_id'] );
// Save our image URL as required by Yoast.
update_post_meta( $post_id, '_yoast_wpseo_opengraph-image', $image_url );
}
7. Disable the default images section if it’s not being used.
This should be placed within the add-on's constructor.
$this->add_on->disable_default_images();
Related Docs
Learn how to add support for your theme or plugin.
Here's a complete add-on example that you can use as a template.
Show you how to set up and use nested fields in an add-on.