Elementor is #2 on our list of Best WordPress Page Builders. It remains #1 in the marketplace with nearly nine million active installs of its free and Pro versions combined, but cracks are beginning to show in its market dominance.
In this article, we'll examine Elementor's core features and share our opinion of its future.
Table of Contents
- The History of Elementor
- Elementor Layout Basics
- Prebuilt Designs
- Elementor Widgets
- Specialized Builders
- Elementor's User Interface
- Responsive Design
- Ease of Use
- Elementor Performance
- Elementor Pricing
- Customer Reviews & Feedback
- Our Thoughts on Elementor's Future
The History of Elementor
Elementor first hit the market in 2016, rising rapidly in popularity until nearly nine million websites used it as of October 2023. This incredible growth rate made Elementor the #1 WordPress page builder on the market.
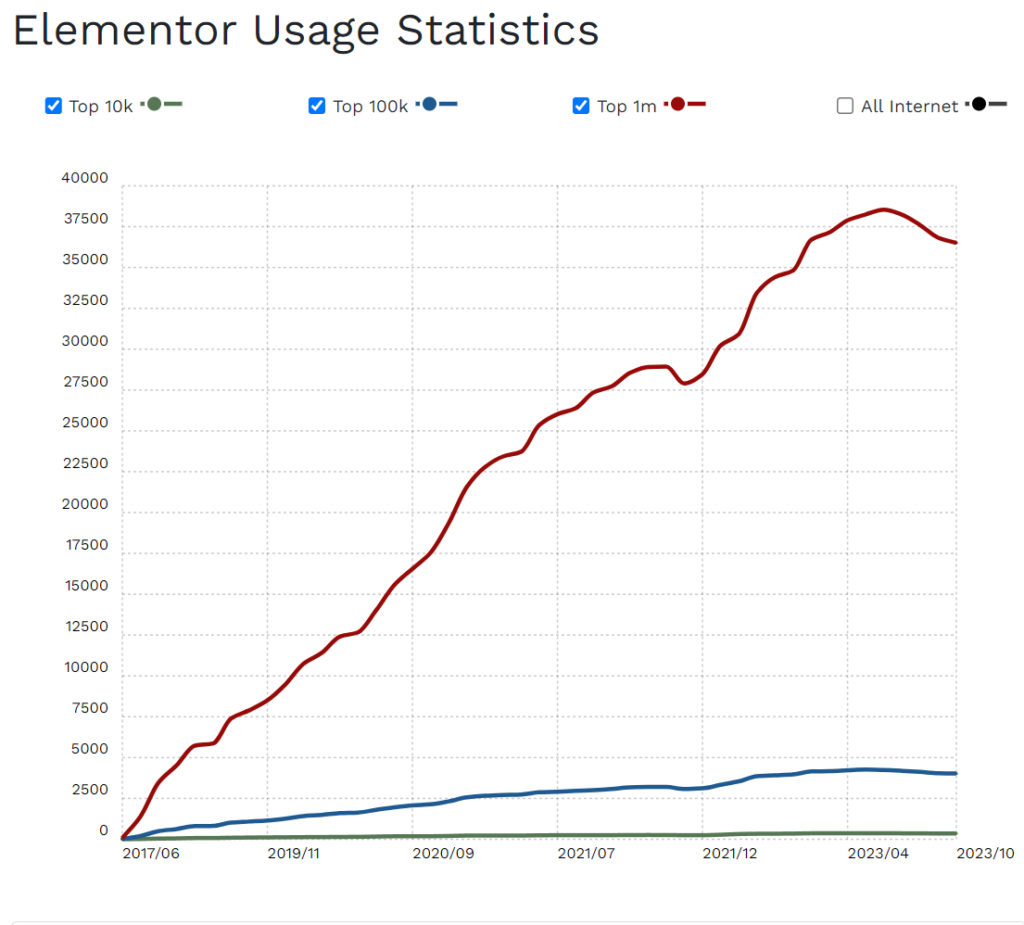
Recently, however, its growth has leveled off, and its market share has even declined slightly, as shown by this chart from BuiltWith:

What's causing this decline? Put simply, Elementor is aging. Newer competitors like Breakdance and Bricks, learning from Elementor's strengths and weaknesses, have built faster, more advanced page builders.
Elementor is not sitting idly by. In response to this competition, it has been implementing new features. One of the most prominent of these is a big change to its core layout model.
Elementor Layout Basics
Anyone who has ever used a page builder likely recognizes this approach to layout:
- Pages are divided into sections (sometimes called "rows");
- Sections are divided into columns;
- Widgets (sometimes called "modules") are the visual building blocks (text, images, video, etc.) for your content, which you place inside section columns;
If you want to take a quick look at this old model, watch the first 80 seconds of this video:
Pretty straightforward, right? So, what was wrong with this old model? It made layouts more challenging and complex than they should have been. It also hampered performance.
What did Elementor do about it? They implemented a new model using Flexbox containers. Watch all of this video — it's only two-and-a-half minutes long:
Okay, now that you know all about Elementor layouts, here's what we think about this switch to Flexbox:
- It's long overdue. Without Flexbox containers, Elementor would have remained trapped in the layout past.
- This implementation of Flexbox containers is still buggy. Don't believe us? Use this Google search and read about the problems until your heart's content. This isn't surprising. Newer page builders have based their layout models on Flex containers from the start. Elementor tacked this feature onto an existing code base. That's going to cause bugs no matter what you do.
- Once you activate the Flexbox Container in Elementor, you can't add new sections and columns. Old sections and columns can coexist with the new containers, but you can't add new ones through the interface. Is this a big deal? Not really, but it's another notable difference from some of the newer page builders, which are more flexible with their layout options.
Prebuilt Designs
Even though you can build almost anything from the ground up with Elementor, few people work that way. Most use prebuilt designs as a starting point and then modify them. In the case of Elementor, prebuilt designs come in four main varieties:
- Block templates
- Page templates
- Website Kits
- Your own templates
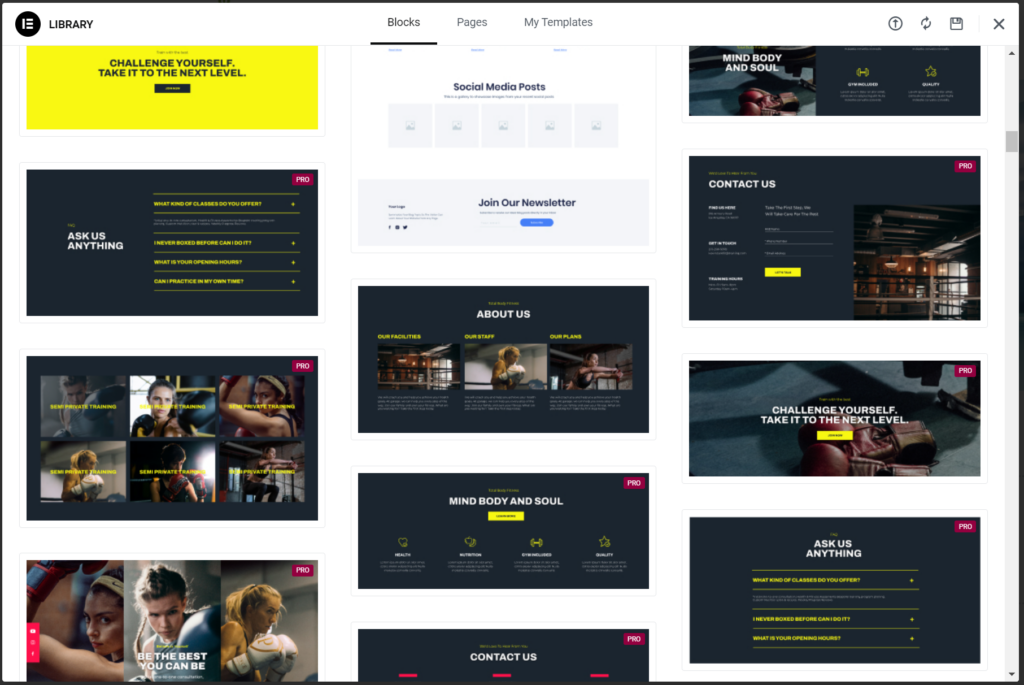
Block Templates
Elementor offers nearly 300 different types of prebuilt blocks (sections) divided into categories such as Header, Services, Contacts, Price, Team, Testimonials, FAQ, etc. You can also buy thousands more of these from 3rd-party providers online.

You can insert any of these blocks on an existing page with just a few clicks, then quickly modify them to meet your needs.
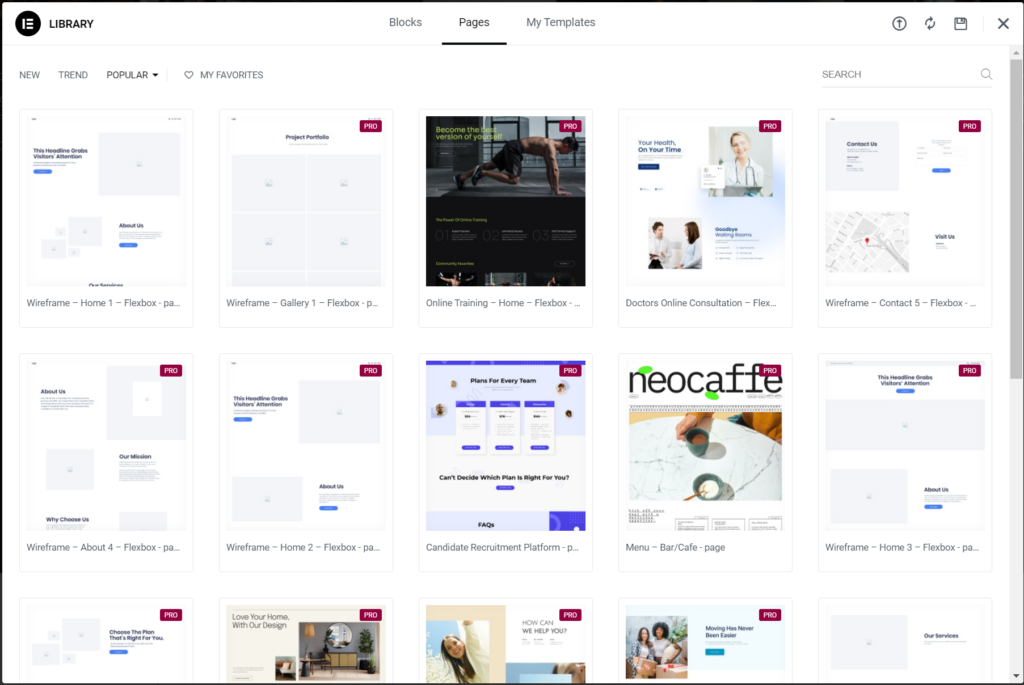
Page Templates
Want to do even less work? Why just insert prebuilt blocks when you can insert entire prebuilt pages?

There aren't that many of these in the Elementor Template Library, but you can find thousands more online.
Again, all you have to do to build a typical web page is to insert one of these templates and then customize it.
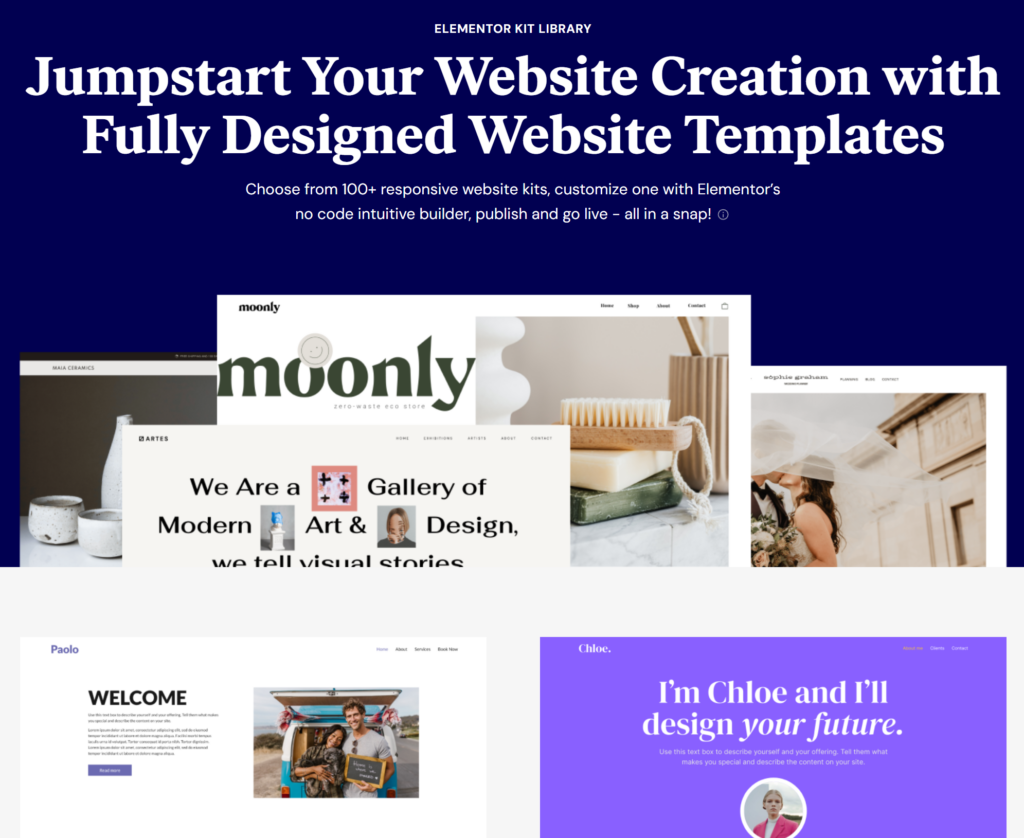
Website Kits
Want to be even lazier? How about prebuilt kits that include all the pages, forms, popups, etc., needed for a complete website that you can then customize afterward? Elementor offers 100+ of these, but again, you can find hundreds more online.

Your Own Templates
In addition to designs prebuilt by Elementor or others, you can also save your own blocks or pages as templates that you can then use as starting points. This has the potential to greatly expand your library because you can:
- Start with blocks or pages designed by others.
- Modify that content in some way.
- Save the modified version as one of your custom templates.
- Reuse a custom template as the starting point for other content.
Combined, these four types of prebuilt designs form a vast pool of design resources that dwarfs what is available for most other page builders. It also represents one of the few remaining reasons that you might want to choose Elementor over the newest page builders.
Elementor Widgets
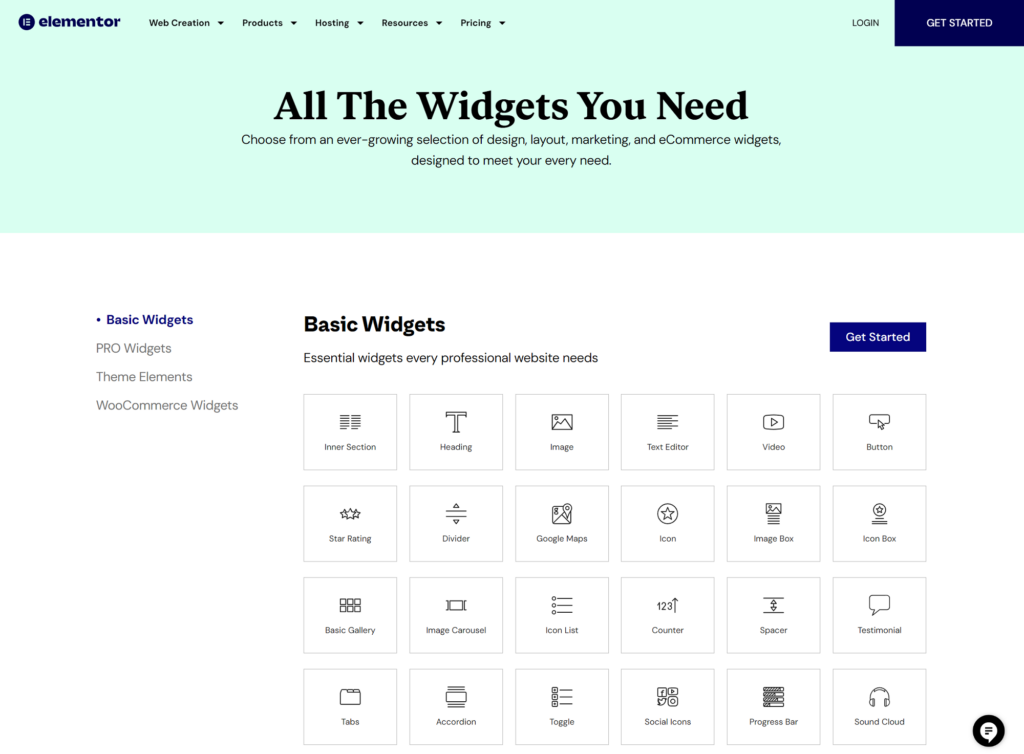
As mentioned, widgets are the visual building blocks (text, images, video, etc.) for your content. Elementor provides more than 100 of these:

These widgets are all accessible through the interface, which also gives you access to built-in WordPress widgets.
Unfortunately, Elementor lacks widgets for some features, while their existing widgets often lack advanced features, leading to a healthy market for 3rd-party widgets online. You may view this as a good thing, and it can be, but keep in mind that widgets are essentially small, modular blocks of code. If they're poorly coded, they can cause performance or compatibility problems, so adding widgets from many sources can be risky.
Specialized Builders
Newer WordPress page builders have eliminated the need for many add-ons (plugins and widgets) by providing specialized builders for headers, menus, forms, and popups.
Elementor has joined this movement by providing form and popup builders, but they lack true header and menu builders (though they do have related widgets). Also, their builders or widget alternatives often lack advanced features, resulting in the need for more 3rd-party add-ons.
To give you a sense of the technology gap in this area between Elementor and newer page builders, watch this video comparing Elementor's mega menu capabilities to those of Breakdance. Yes, the video is from Breakdance, so we can assume a certain bias, but the facts are not in question. Keep in mind as you watch this video that it's comparing the built-in features of Breakdance versus Elementor after Elementor has already added a 3rd-party menu plugin — that's how big the tech gap is!
Elementor's User Interface
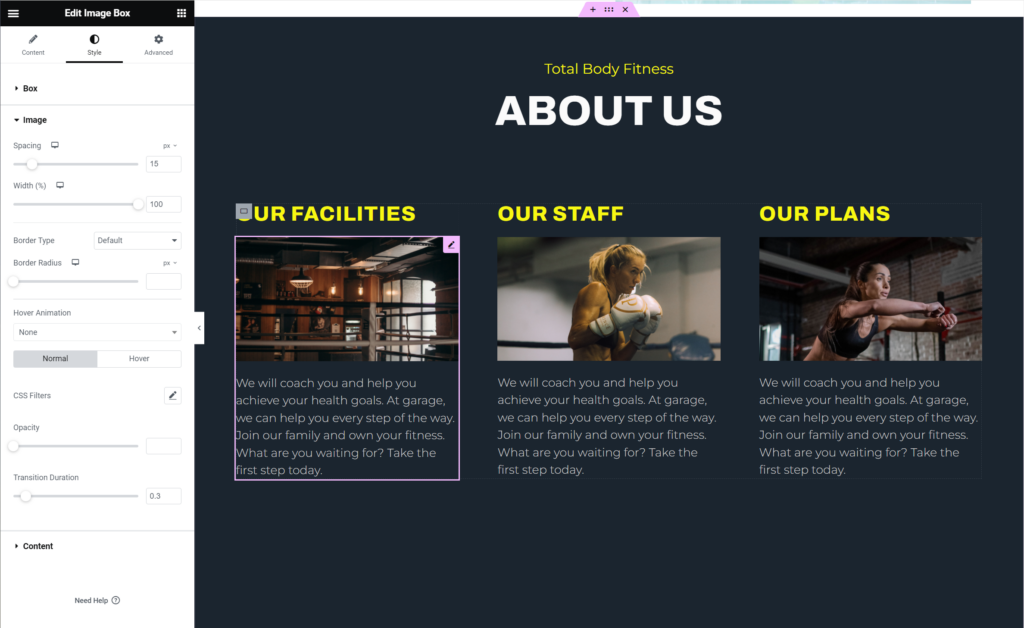
Elementor has its drawbacks, but its user interface is not one of them. The main content area on the right provides a live preview that is editable, and anytime you click on an object in that preview, the applicable settings appear in the editor on the left:

This editor lacks a few of the newest features, such as customization indicators, but it is otherwise well-organized, well-labeled, and intuitive.
The main complaint most people have with this user interface is that if the site itself is bloated/slow, the interface will also be slow. However, there are few complaints about the design of the interface itself.
Responsive Design
This is not a tutorial, so if you want a description of how responsive design works in Elementor, we recommend this video:
As you can tell from this video, the basic model is similar to that used by most page builders:
- You can preview the appearance of any page for different devices;
- When editing any on-page element, you can override many of the settings for specific device types;
- If you don't override the setting for smaller device (say, tablet), it will inherit its settings from a larger device (desktop);
- You can also control the column order within a section or container, as well as the visibility of elements, based on device type;
The question is, how effective are Elementor's responsive design features? In general, they're average for page builders. Any complaints about them are generally attributable to browser or compatibility issues, not Elementor itself.
However, they do lack a few of the features of newer page builders. For example, Breakdance gives you five default device types (desktop, tablet landscape, tablet portrait, phone landscape, and phone portrait) for its responsive design, as well as more control over custom break points, but the technology gap in this area is not as wide as it is in others.
Ease of Use
Elementor is easy to use. That's one of its main attractions. To see this in action, check out this ten-minute video:
However, while Elementor does a great job of making its basic features easy to use, it often fails to incorporate more advanced features into its interface. This forces you to use custom code or plugins, which in turn contributes to Elementor's biggest problem...
Elementor Performance
If you're expecting performance charts in this section, you'll be sorely disappointed. Almost all performance tests presented online are conducted on simple websites using clean installs, which doesn't reflect the real world. The real world is one in which your website can bloat over time due to the addition of custom code and/or plugins.
This is a common problem with Elementor. If you don't believe us, just query Elementor performance problems on Google and do a little digging. Or visit some popular WordPress user forums and query the topic there. Bloat kills performance, and not just on the front end, either. It slows the editing process, too.
So what is the solution? In most cases, you can mitigate performance problems using advanced optimization techniques. The other option is for Elementor to eliminate the need for so much custom code and so many plugins by adding more advanced features.
Elementor Pricing
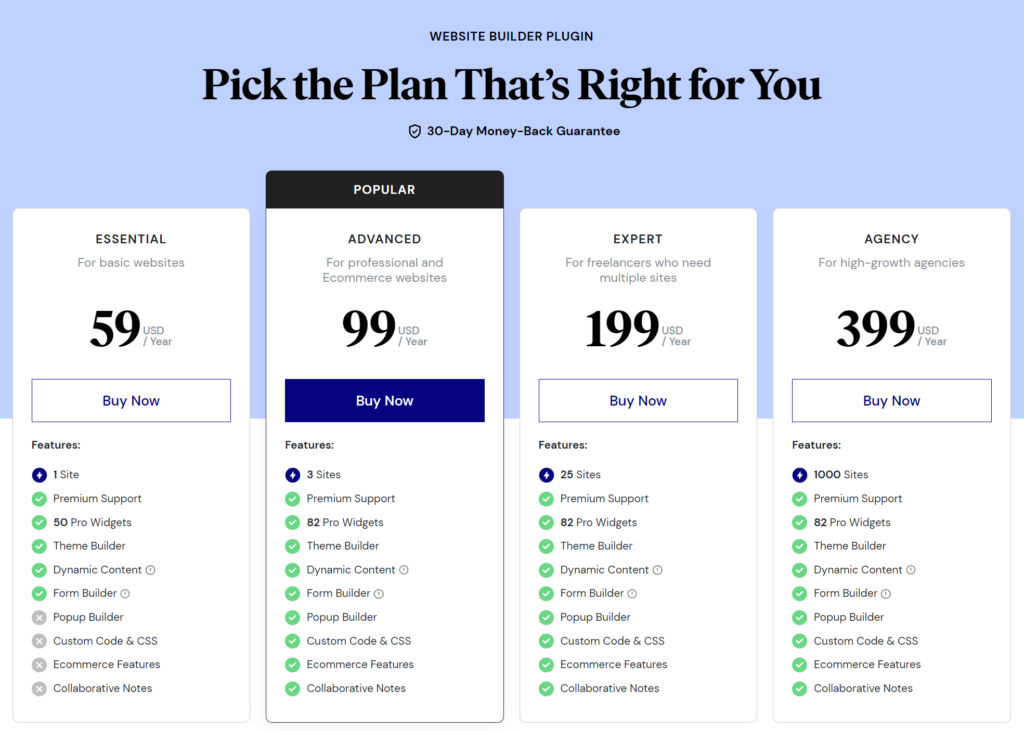
Here is the current price panel for Elementor:

For up-to-date pricing, see Elementor pricing.
Customer Reviews & Feedback
Elementor currently has an average rating of 4.6 out of 5 across 6,680 reviews for the free version of its website builder plugin on WordPress.org. Having viewed ratings on that site for many WordPress plugins, that score is pretty good and is right in line with other top-quality plugins, including our own.
But if you start reading the recent reviews, things don't look quite so rosy. Over the past six months, the average rating has dropped just below 3.9 across 155 reviews, which isn't so good.
If you read the actual reviews, you'll see that most complaints relate to bloat, bugs, auto-renewals, and customer service. You can read these reviews here.
On Trustpilot, Elementor scores 3.2 out of 5 across 815 reviews. The main complaint there seems to be about auto-renewals, as the company's policy is to not refund accidental renewals even if the customer no longer uses the software. Again, we suggest you read these reviews yourself.
This is not to suggest that Elementor users are unhappy as a whole. But there are definite cracks showing in user satisfaction that mirror the recent drop in market share, and that is probably not a coincidence.
Our Thoughts on Elementor's Future
Elementor isn't going to disappear from the WordPress page builder landscape anytime soon. It's still easy to use with an excellent user interface, a huge pool of online templates and add-ons, and a large user community, all of which help counter its technological shortcomings.
However, it's also an aging piece of software with legacy code and a lot of external dependencies that limit its ability to evolve. This situation, which is quite common in the software industry, always makes market leaders less nimble than newer competitors, which is what we're currently seeing with Elementor.
Will Elementor eventually reinvent itself, as Divi is currently doing with its massive Version 5 revamp? That remains to be seen.
Our recommendation is that if you're already an Elementor user, there's no harm in hanging on until you see how things unfold. But if you're new to WordPress page builders or want to switch from one that doesn't currently satisfy your needs, you might want to look at some of the newer builders like Breakdance or Bricks.