Divi is #3 on our list of Best WordPress Page Builders. With more than 2.3 million active websites as of October 2023, it also boasts one of the world's largest libraries of prebuilt page templates.
In this article, we'll examine Divi's core features and share our opinion of its future.
Table of Contents
- The History of Divi
- Divi Layout Basics
- Prebuilt Designs
- Divi Modules / Elements
- Specialized Builders
- Divi's User Interface
- Responsive Design
- Ease of Use
- Divi Performance
- Divi Pricing
- Customer Reviews & Feedback
- Our Thoughts on Divi's Future
The History of Divi
Divi launched in 2013, making it the first of the big three original page builders. Its growth rate never matched that of Elementor, which is why it now sits at #2 in the WordPress page builder market despite having a three-year head start.
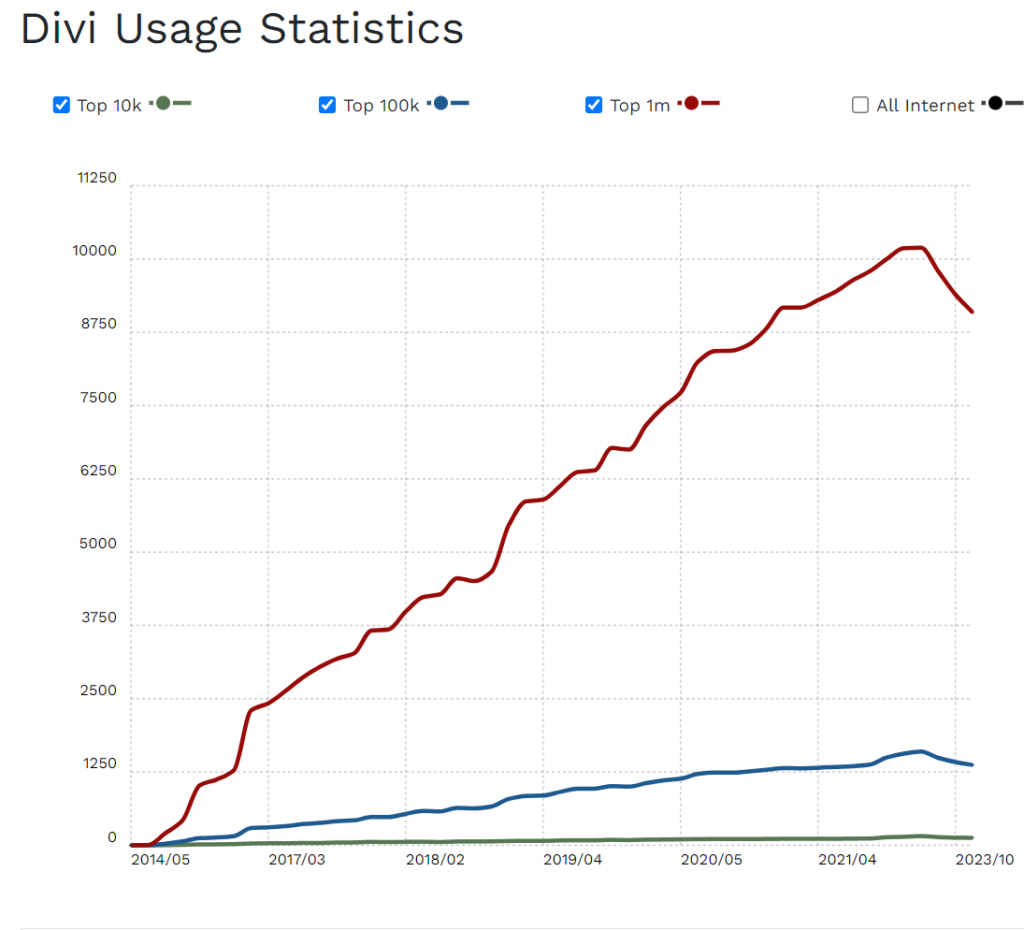
Having 2.3 million active installs is still impressive, but Divi is now suffering a notable market decline, as you can see from this chart on usage statistics from BuiltWith:

What's causing this decline? Divi, Elementor, and other legacy page builders are facing a very common problem in the software industry: they're trying to evolve aging solutions while maintaining backward compatibility with a large install base.
Meanwhile, new competitors like Breakdance and Bricks have rolled out ultra-modern page builders that are faster, nimbler, and more advanced.
Adding fuel to this fire, Divi and Elementor both suffer from performance problems. If not properly optimized, Divi, in particular, is known for contributing to slow, bloated websites.
However, as we'll describe toward the end of this review, Divi is taking the rather dramatic step of completely revamping its underlying technologies in its upcoming Version 5 update.
Divi Layout Basics
Divi uses a layout model that is similar to that of other legacy page builders:
- Pages are divided into sections;
- Sections are divided into rows;
- Rows are divided into columns;
- Modules (sometimes called "elements" or "widgets") are the visual building blocks (text, images, video, etc.) that you place inside row columns;
If you want to take a quick look at this old model, watch the first 140 seconds of this short video. The presenter speaks a bit slowly, so you might want to speed it up:
The model itself is pretty simple, but it's not optimal for either modern web design or performance. This is why Flexbox containers were invented. If you want to understand these, check out this 100-second video:
As the name implies, Flexbox gives you more flexible layouts. It also improves responsiveness, reduces code, and helps speed up websites.
Unfortunately, while Divi lets you implement Flex in CSS, it doesn't provide any visual support for it through its user interface, as you can see from the first five minutes of this video:
By contrast, new, more modern WordPress page builders like Breakdance and Bricks use Flexbox as the foundation of their layout models.
To make the situation worse, Divi is not planning to address this issue in their Version 5 release, meaning they'll still be well behind the curve when it comes to layout.
Prebuilt Designs
In keeping with its long history (nearly 11 years), Divi offers a huge assortment of prebuilt designs, including:
- Layouts (individual pages or sections)
- Layout packs (a collection of related layouts that help you jumpstart an entire website)
- Your own saved layouts
- Your existing pages
Layouts and Layout Packs
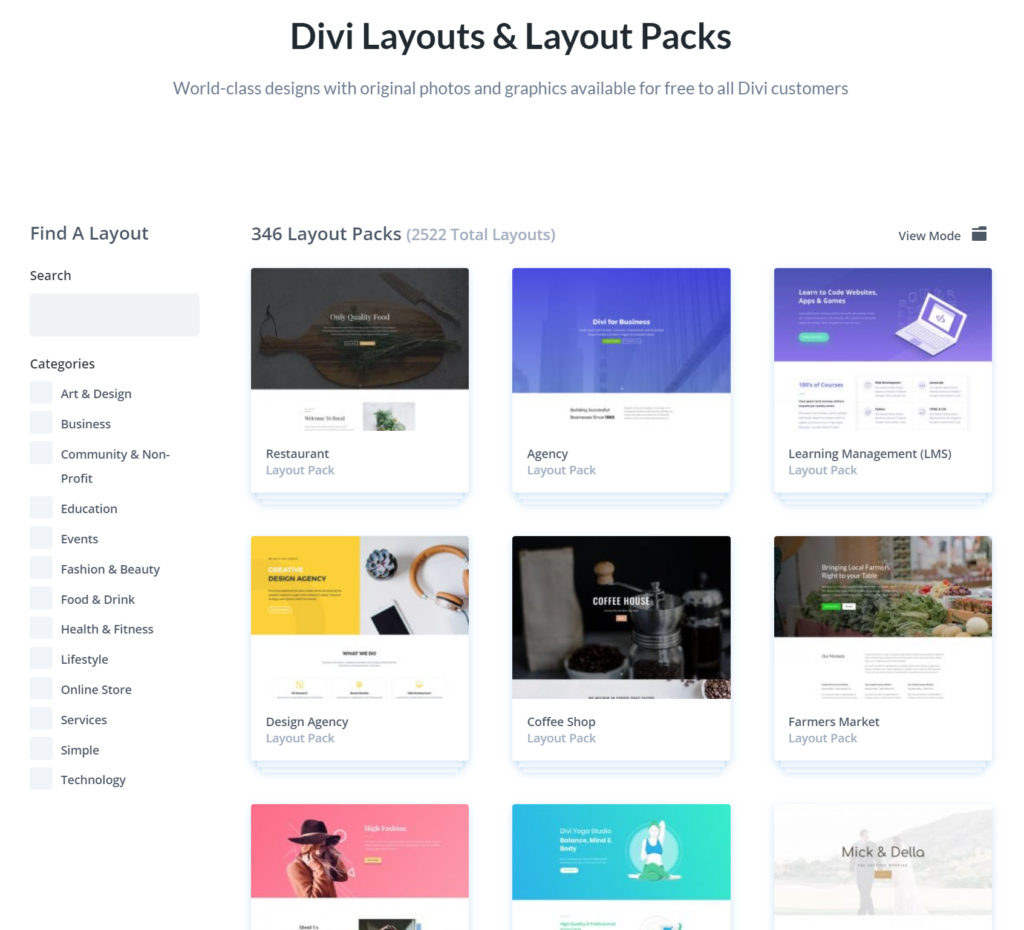
Divi offers more than 2,500 layouts organized into 343 layout packs covering every conceivable type of business:

To use layouts from any of these layout packs, you simply add a new page and select the Choose a Premade Layout option. This will place you on a screen similar to the one shown above and let you first select a layout pack, then a layout from this pack, as the starting point for your new page.
2,500 layouts not enough? Don't worry — you can find thousands more online!
Your Own Saved Layouts
Imagine that you use a prebuilt page as the starting point for a new website page, then modify it until you're satisfied.
If you want, you can save the modified layout as your own, then use that as the starting point for another page.
Your Existing Pages
Let's say that you have modified a prebuilt layout to make a new web page, but you didn't bother to save it as a layout.
No problem. You can use an existing page as the starting point for a new page just as easily as you can use a saved or prebuilt layout.
However you decide to get there, the point is that you can use prebuilt designs to quickly create your entire website in Divi, which means you should rarely have to build a new web page from scratch.
Divi Modules / Elements
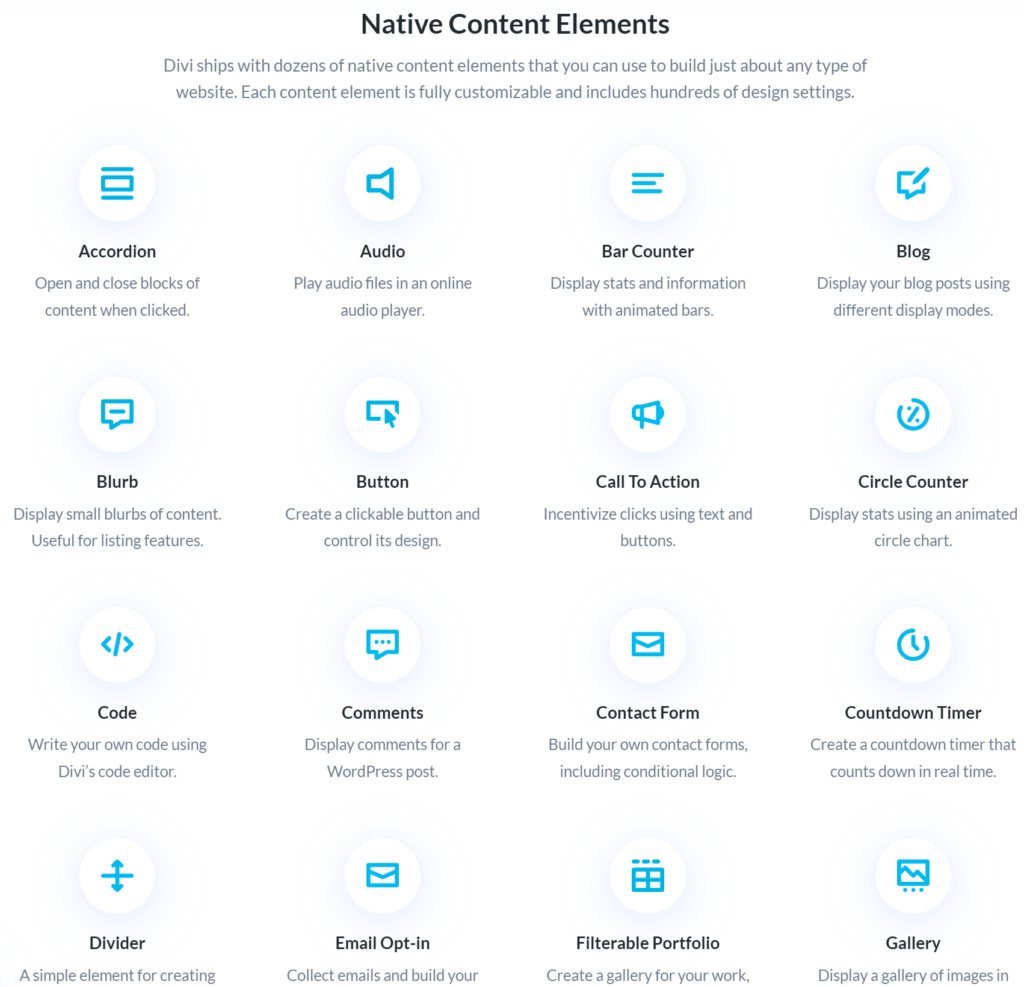
As mentioned, modules/elements are the visual building blocks (text, images, video, etc.) for your content. Divi provides nearly 70 native and WooCommerce elements out of the box. You also get another 40 or so free elements from the Divi community.

If all that's not enough, you can also purchase hundreds of additional elements from the 3rd-party providers through the Divi Marketplace.
The question with Divi is seldom whether you can find an element that fits your basic needs. The questions are: how well-designed are those elements, and can you achieve your design goals without turning your website into a giant patchwork of elements from a myriad of sources?
Specialized Builders
Newer WordPress page builders have eliminated the need for many plugins or widgets by providing specialized builders for headers, menus, forms, and popups.
Unfortunately, this is another area where Divi trails the competition. They do have a free popup builder, but you'll have to purchase all the others. This need to add additional plugins, which is a frequent occurrence with Divi, plays a significant role in its performance problems.
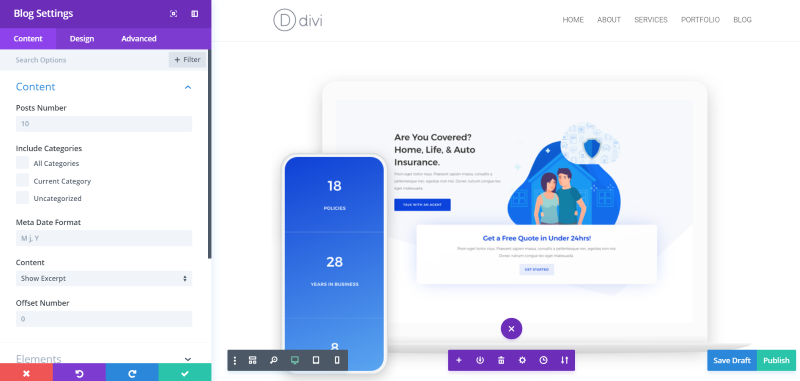
Divi's User Interface
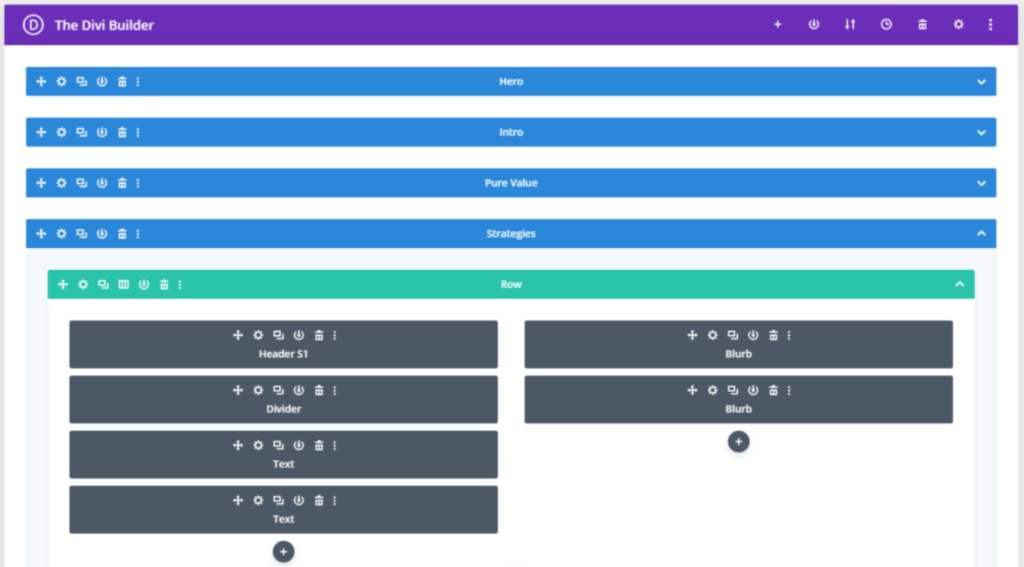
Divi actually provides two different interfaces. Here is its backend or wireframe editor:

And here is its front-end editor, which looks more like the visual editors in other page builders:

The main complaint with these interfaces is that they're a bit busy and overwhelming compared to most visual page builders, and they're not as intuitive. However, if you talk to 100 users, you'll find it often comes down to personal preference.
From our standpoint, Divi's interface has played a significant part in its success, even if we're not personally fans of it.
Responsive Design
This is not a tutorial, so if you want to get a quick understanding of how responsive design works in Divi, check out this video:
As the video demonstrates, the basic model that Divi uses is similar to that of other page builders. However, we would like to observe the following:
- Divi's preview mode is more flexible than other legacy page builders for viewing your pages on different devices;
- Making device-specific changes is a bit cumbersome compared to most page builders;
- Because there is no interface support for Flexbox containers, you can't make simple Flex changes like reversing the display order of elements for mobile devices without manually changing the CSS Flex code;
Are these deal-killers? Not really, but if you were to measure the amount of time required to make a 20-page website fully responsive in Divi versus, say, Breakdance, Divi would take a lot longer.
Ease of Use
Divi requires a bit more of a learning curve than other page builders, but once you've mastered the basics, it is considered easy to use, as this video demonstrates:
So, not as slick or efficient as Breadance or Bricks, and not as fast as building a website in Elementor using a Website Kit, but not bad.
The real problem with Divi isn't the basics of creating a website. It's that the moment you need to go beyond the basics, you'll find yourself installing more add-ons/plugins/extensions or custom code. This, in turn, leads to the kind of bloat that will slow your website down, which brings us to the topic of performance.
Divi Performance
Divi has a performance problem. You may encounter some online reviews with plenty of charts and graphs that say it ain't so, but the proof, as they say, is in the pudding. And the pudding, in this case, is all the users asking about Divi performance problems on Google.
If you want more proof, spend a few minutes on WordPress user forums and query the same topic there.
If you're still skeptical, listen to Divi admit their performance problems at 2:27 of this video:
Now that we've established that Divi has a performance problem, it's important to note that the problem actually has two causes:
- Inefficient engineering on the backend;
- A lack of modern, advanced built-in features that forces you to add too many add-ons/plugins/extensions and/or custom code;
If Divi's Version 5 upgrade is successful, that should solve the backend stuff, but it's not going to solve the deficit in advanced features, at least not in the short-to-mid term.
As such, we expect Version 5 of Divi to be faster, but still not as fast as the newer WordPress page builders like Breakdance and Bricks.
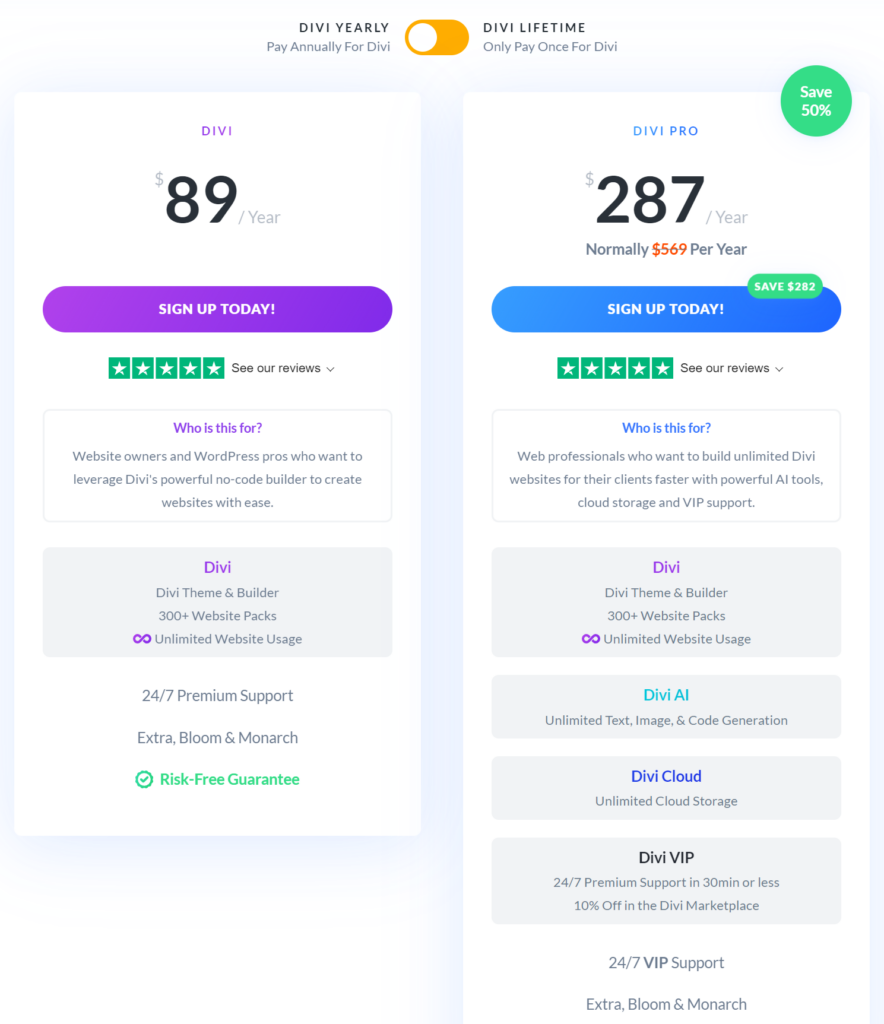
Divi Pricing
Here is the current price panel for Divi:

For up-to-date pricing, see Divi pricing.
Customer Reviews & Feedback
Divi scores an average of 4.8 out of 5 across thousands of reviews on many review sites.
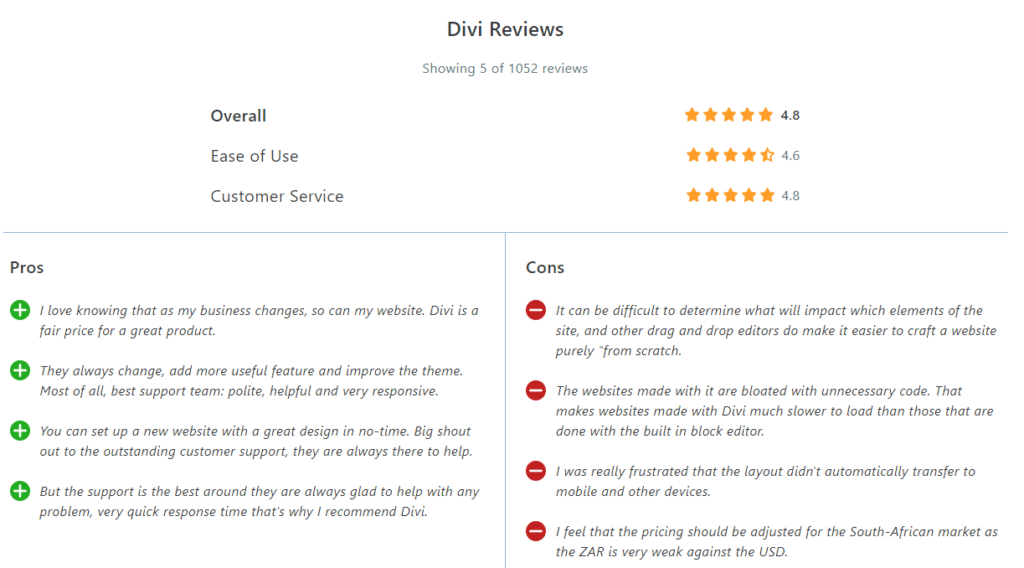
Unfortunately, the majority of those reviews are attached to Elegant Themes as a company, not to Divi Builder specifically. The exception to this are the Divi reviews on Capterra, which also seem to be the most balanced/honest. Here is a summary of those reviews:

The top two cons match our view of two of Divi's biggest problems, though we'd also add its current lack of advanced features compared to the best new page builders.
We urge you to scroll down and read some of the Capterra reviews here, especially the ones with legitimate complaints, which is where we tend to learn the most about customer satisfaction.
One thing we do want to say is that Divi and their parent company, Elegant Themes, are known for excellent support. Even if you examine the negative reviews on them, you'll see that they have taken the time to answer every complaint, which is often a sign of good customer support.
Our Thoughts on Divi's Future
Divi is either in a rather precarious situation or an exciting one, depending on your viewpoint. On the one hand, it has to improve its performance by revamping its backend systems, or its market decline will likely continue.
On the other hand, completely re-engineering a WordPress page builder with a large existing user community and a lot of 3rd-party dependencies is a huge risk. If it doesn't go well, that could prove fatal.
To us, especially since Version 5 isn't really going to have any new features, this feels like an urgent attempt to hold onto existing customers, not acquire new ones. To acquire new ones, they'll need to add more advanced features and modernize their interface, too.
This split re: new vs existing customers is also how we're going to divide our advice:
- If you're an existing Divi user and your biggest complaint is performance, it's likely worth it to see if Version 5 improves things, but it's probably best to have a backup plan, too.
- If you're a new user searching for a new page builder, we'd give Divi a hard pass for now, at least until Version 5 is released and becomes stable, as there is no sense incurring that kind of risk when there are newer, more advanced page builders already on the market.