Beaver Builder is #4 on our list of Best WordPress Page Builders. Not as popular as the market leaders Elementor and Divi, and not as technically advanced as newcomers like Breakdance, it remains popular due to its ease of use and good performance.
In this article, we'll examine Beaver Builder's core features and try to assess its likely future given recent changes in the page builder market.
Table of Contents
- Beaver Builder — the Basics
- Predesigned Rows
- Predesigned Column Layouts
- Beaver Builder Templates
- Saved Rows, Columns, and Templates
- Ease of Use
- Beaver Builder Conditional Display
- Responsive Design
- CSS and Javascript Editor
- Beaver Themer
- Third-Party Extensions
- Beaver Builder Performance
- Beaver Builder Pricing
- Customer Reviews & Feedback
- Our Thoughts on Beaver's Builder's Future
Beaver Builder — the Basics
To familiarize you with the basics of Beaver Builder, we're going to jump right into the interface and identify the main components as we go.
To follow along, go to https://demo.wpbeaverbuilder.com/ and select the Page Builder Demo.
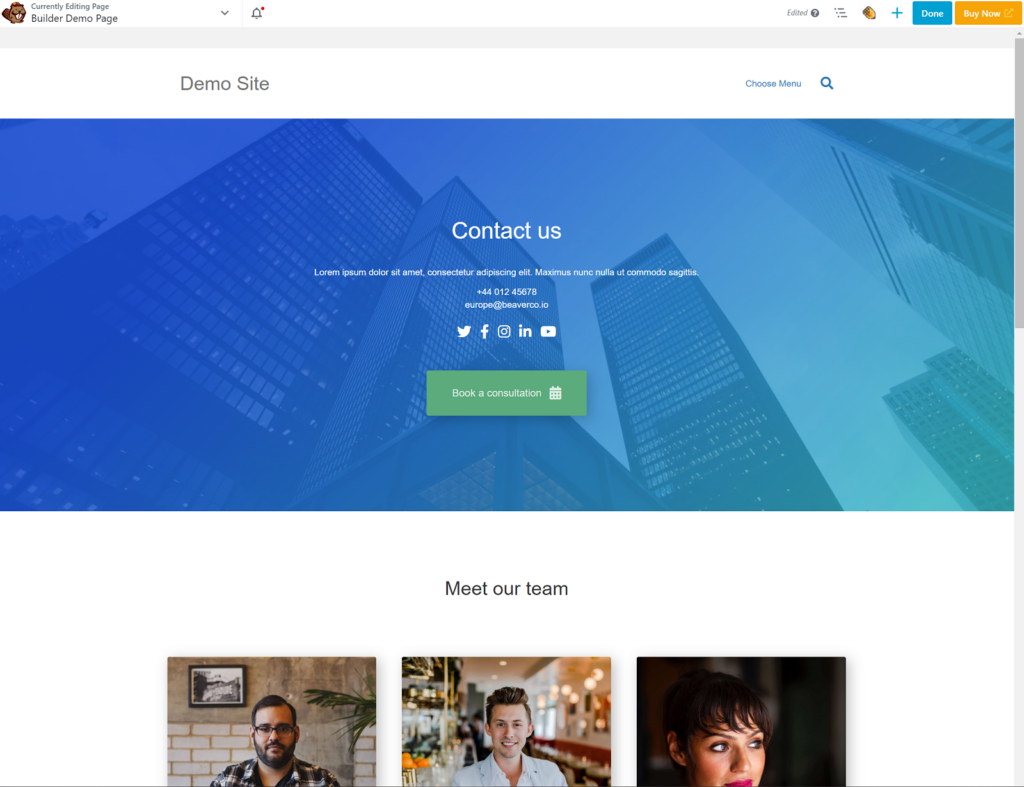
When the demo finishes launching, your browser should look like this:

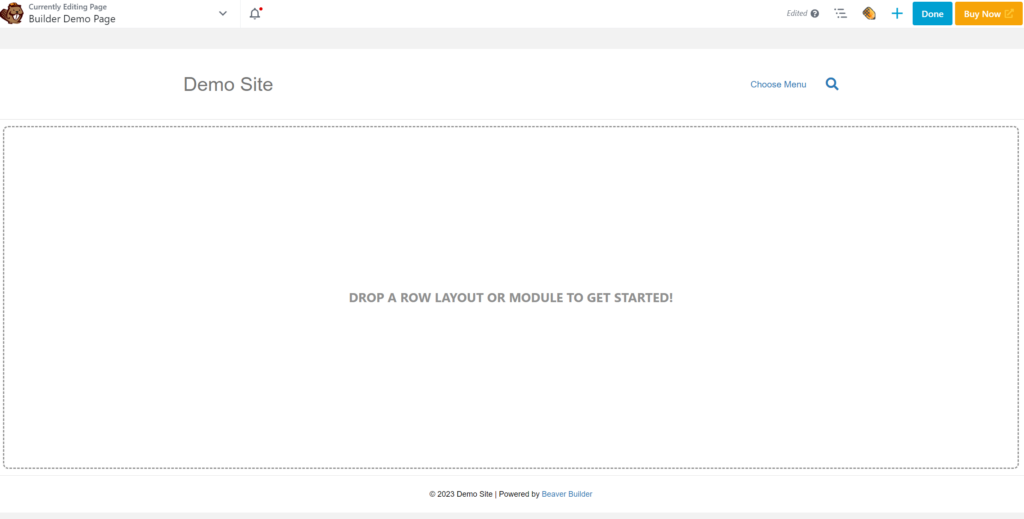
Click the + sign in the upper right (currently shown above as an X), select Templates, and choose a Blank template. Beaver Builder will give you a warning about replacing your layout. Click OK on this warning, and you should see the following:

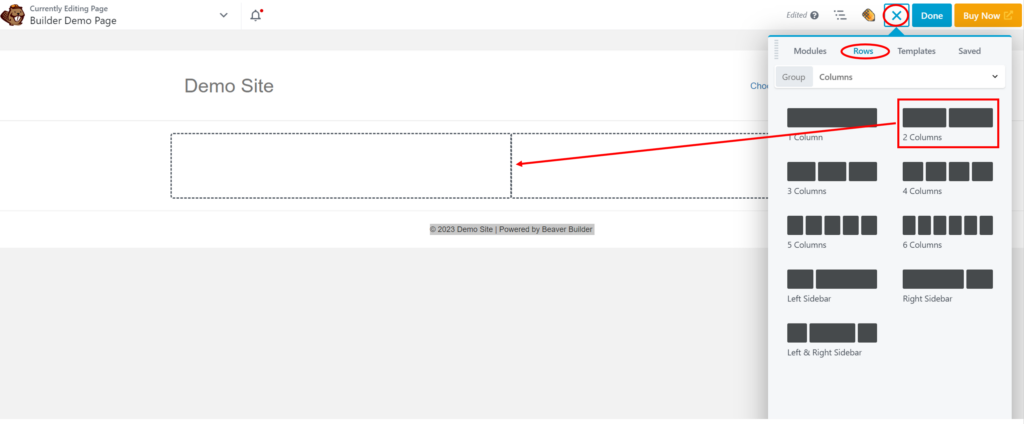
Next, click the + sign again, and this time click Rows, then drag and drop the 2-Columns row layout onto the page editor:

This gives you a page with one two-column row in it.
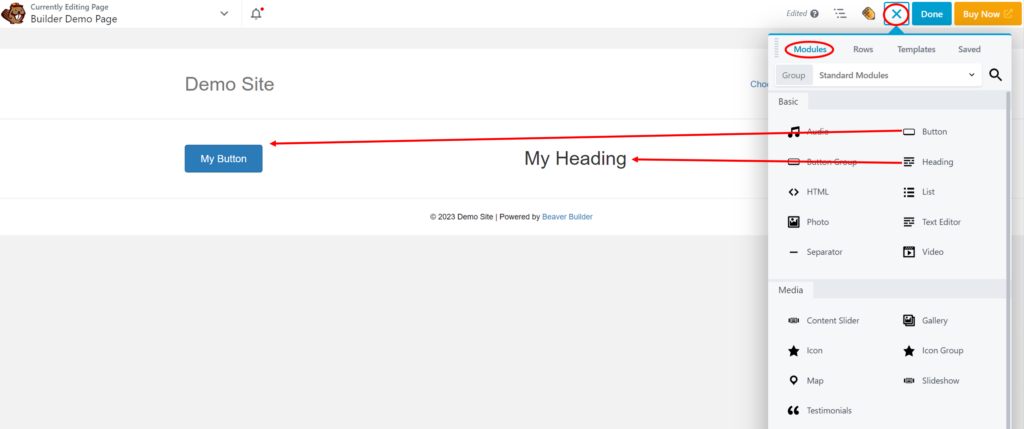
Next, switch to the Modules tab and drag the Button module to the left column of your row and the Heading module to the right column. For each of these, fill out minimal information in the Settings form that pops up and click Save.

Modules, as you've no doubt figured out, are equivalent to blocks, elements, widgets, etc., in other systems.
The basic layout we've demonstrated to this point is that pages are split vertically into rows. Rows can be divided into columns, which is where you place your modules.
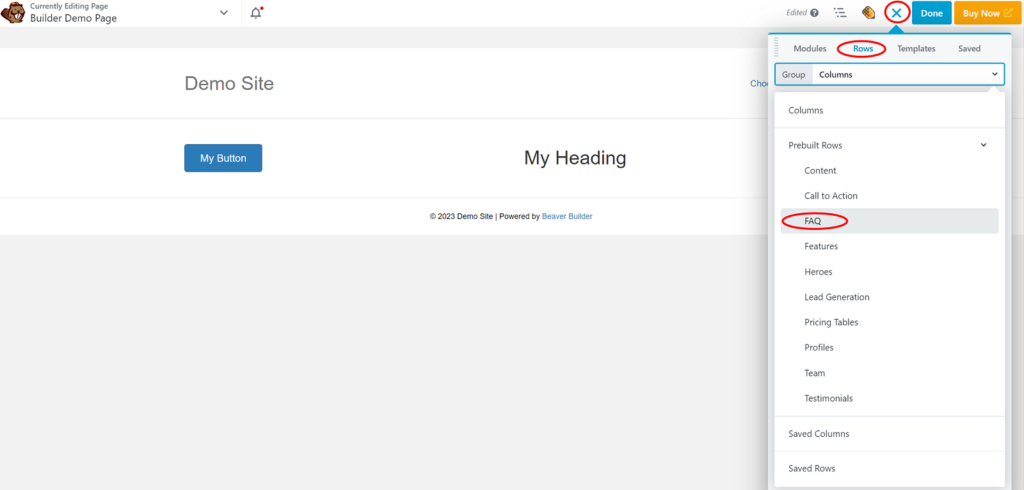
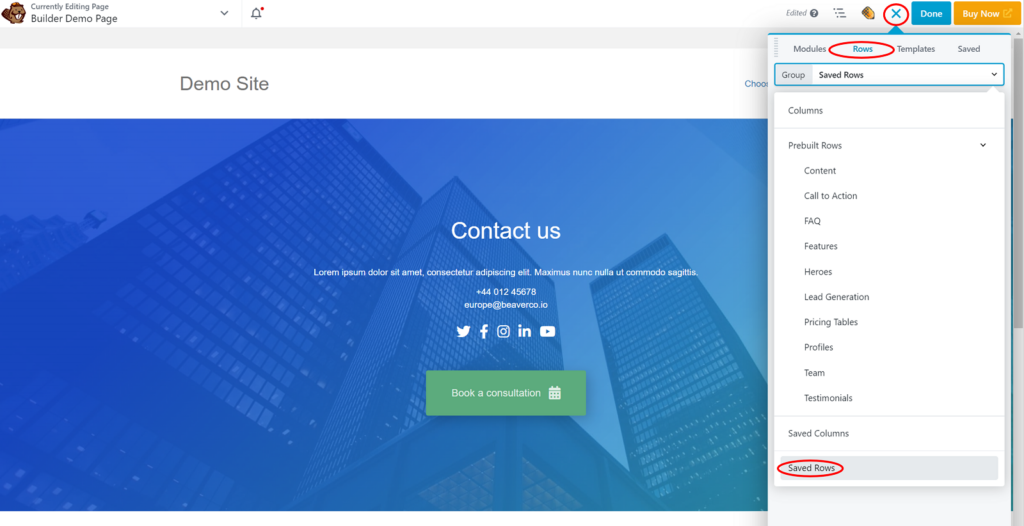
Of course, most people don't build their layouts from scratch anymore. With Beaver Builder, you can add predesigned rows by clicking Rows and choosing one of the Prebuilt Rows options, as shown here:

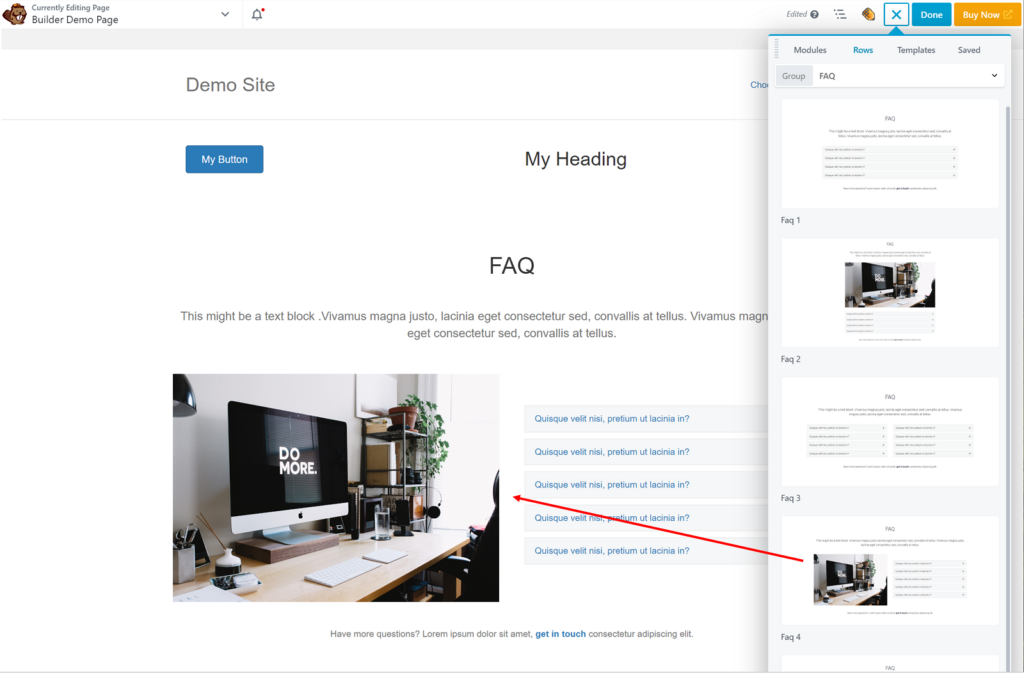
This will call up a selection of rows for that row type. You can then drag and drop the desired prebuilt row to the page editor:

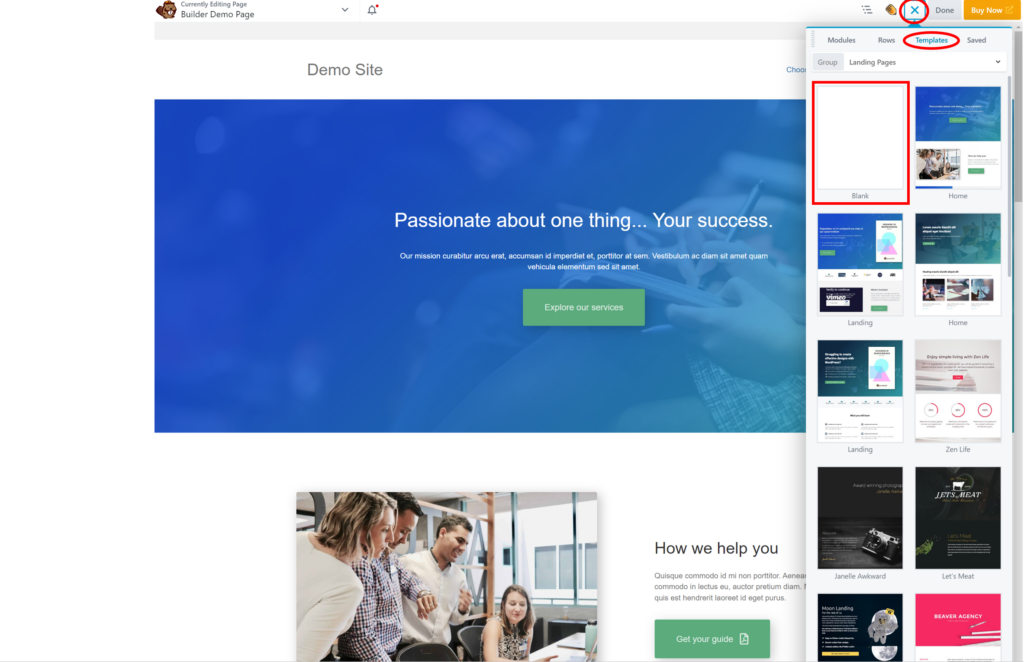
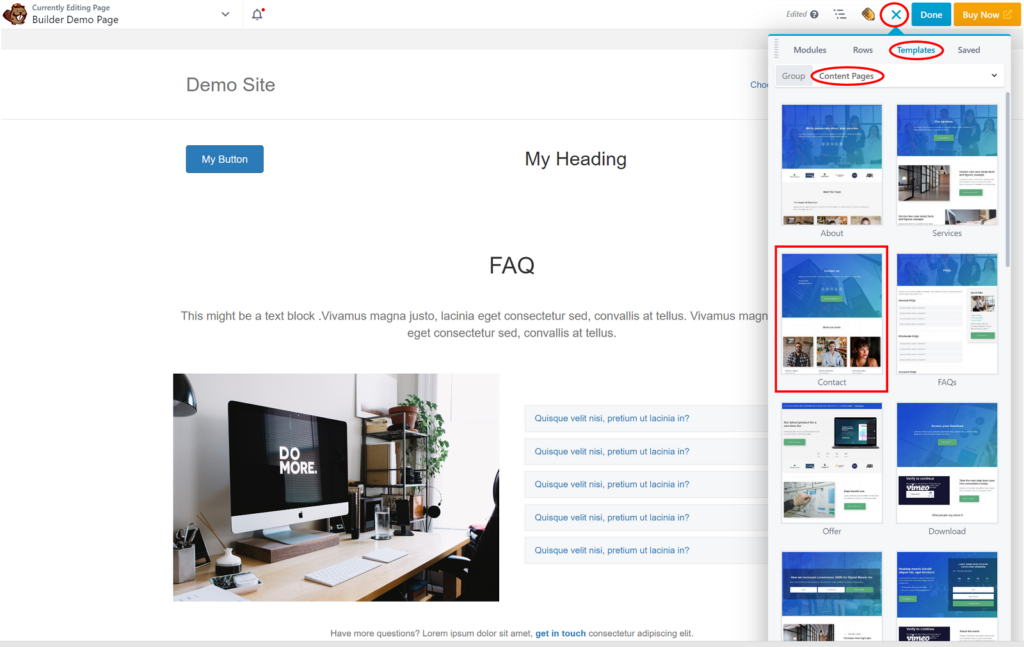
If you don't want to build your page row-by-row, you can instead start with a template, which is really just a prebuilt collection of rows and modules:

When you click one of the templates, Beaver Builder will ask you if you want to replace the existing layout or append a new layout. If you choose to replace the existing layout, you will now see the complete template in your page editor, which is a more typical starting point for a new page:

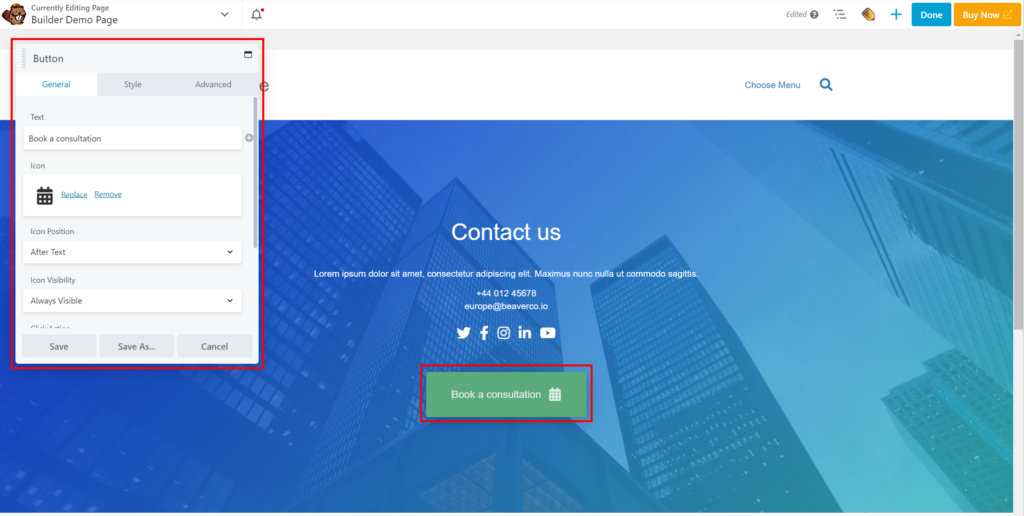
Lastly, if you click on any of the modules on the page, Beaver Builder will present you with a settings form where you can control pretty much every aspect of the module in question:

Similar settings forms are available for rows and columns.
Okay, now that you're familiar with the basics of Beaver Builder, let's take a closer look at its individual features.
Predesigned Rows
As you've already seen, Beaver Builder provides prebuilt rows to help speed up your website's construction. It divides these rows into the following categories:
- Content
- Call to Action
- FAQ
- Features
- Heroes
- Lead Generation
- Pricing Tables
- Profiles
- Team
- Testimonials
There are currently 100 prebuilt rows listed in these categories.
What we like about them is that they have not just been thrown together to inflate the resource numbers. They appear to be well thought out.
Predesigned Column Layouts
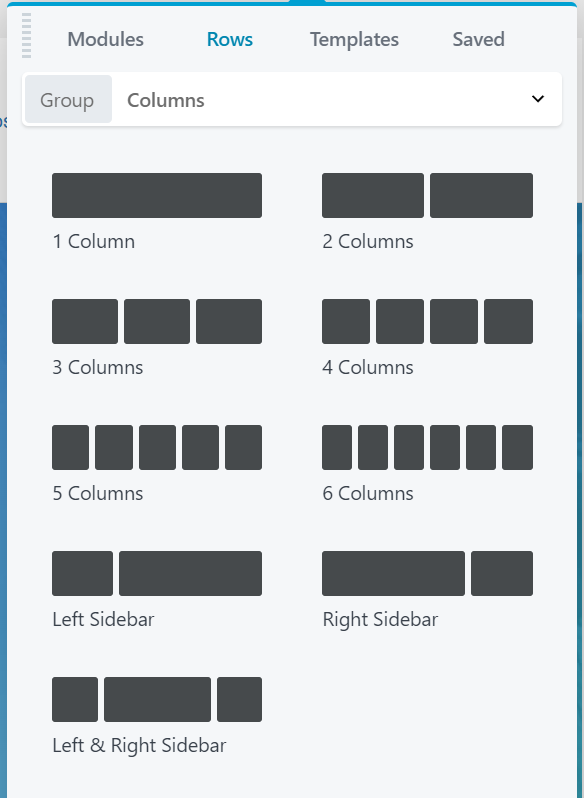
As shown earlier, Beaver Builder also provides prebuilt column layouts that you can use to subdivide your rows:
This is very similar to the approach used by other WordPress page builders.
Beaver Builder Templates
Beaver Builder offers layout templates in the following categories:
- Landing Pages
- Content Pages
- Micro Pages
There are nearly 70 of these, and, again, there appears to have been a fair bit of thought put into them.
Saved Rows, Columns, and Templates
In addition to prebuilt rows and templates, Beaver Builder also allows you to save your own custom designs, which you can retrieve by clicking on the relevant "Saved Xxxx" group:

This feature lets you extend your design library as you see fit.
Ease of Use
The first thing that should stand out to you from the preceding walkthrough is how intuitive and easy Beaver Builder is to use. The interface just makes sense.
It also has several features for your convenience. For example, if you drag and drop one module beside another, Beaver Builder will automatically create a new column for you.
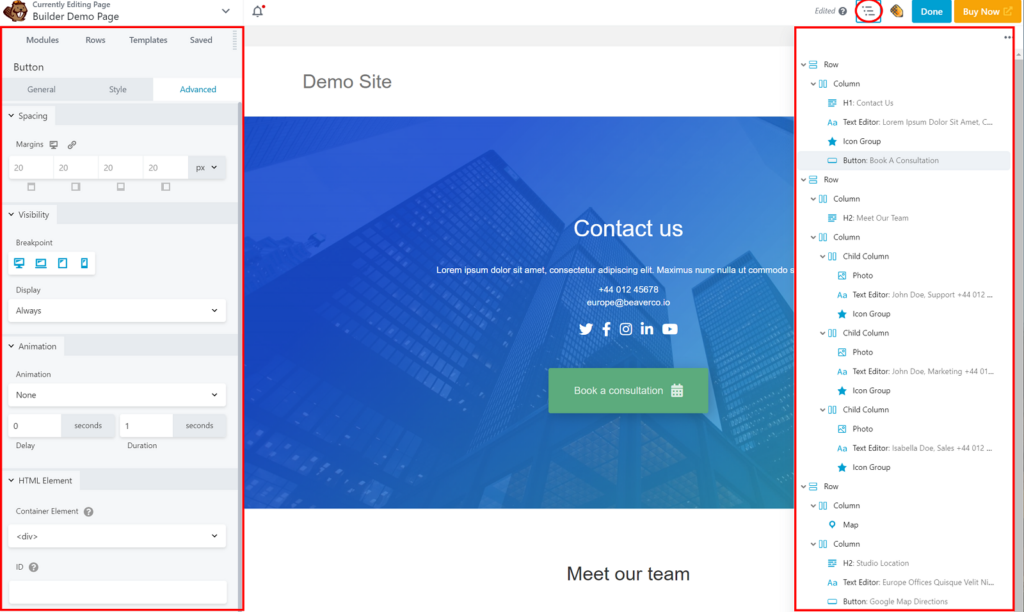
If you plan on editing several modules in succession, you can also drag the Settings form to the margin and fix it there. You can also open up a document outline on the right, which allows you to select a row, column, or module even when it's not visible on the screen.

These small but important features make it possible to organize your workspace exactly the way that you want it.
Beaver Builder Conditional Display
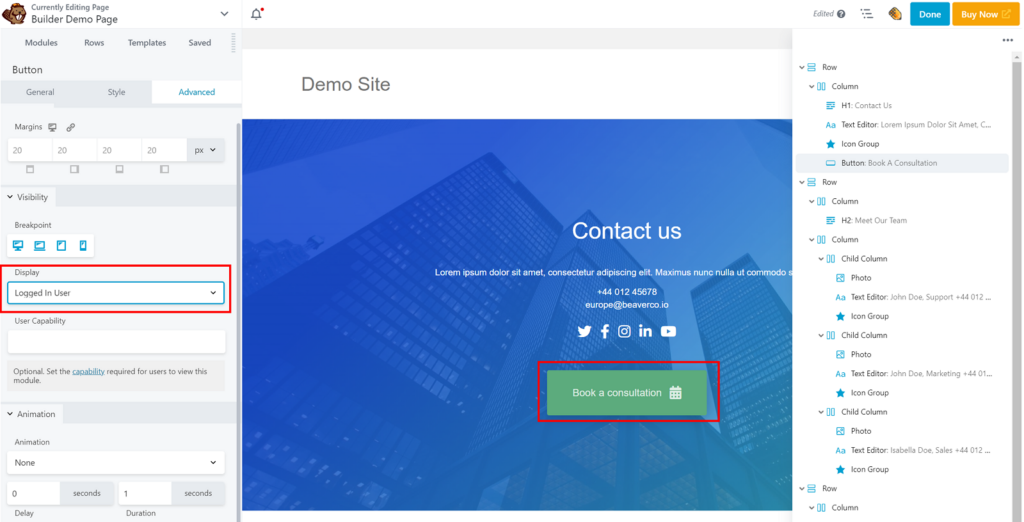
One feature of Beaver Builder that is especially powerful is its ability to display (or not display) rows or modules based on certain conditions. For example, here we're restricting the display of the Book a consultation button to Logged In Users:

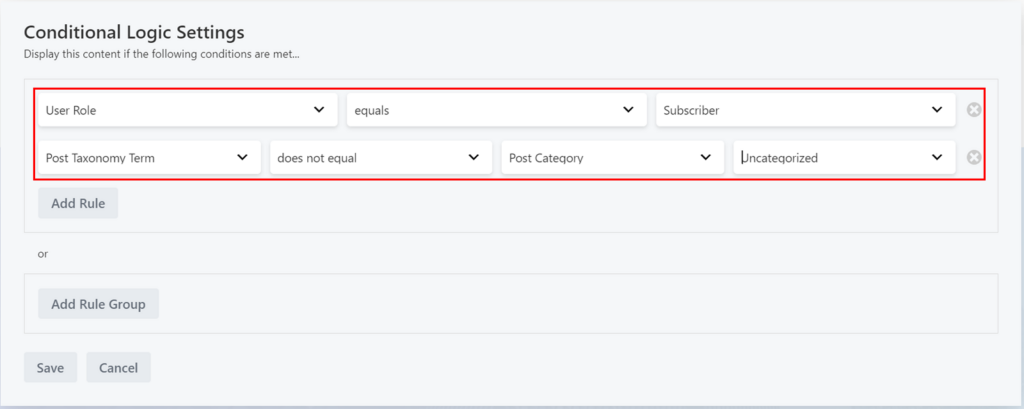
You can exert even more control over this by choosing Conditional Logic in the Display selection box, which allows you to apply far more sophisticated conditions:

By intelligently combining conditions that enable or disable the display of certain rows or modules, you can introduce variable behavior into your website without having to branch off into different sets of pages.
Responsive Design
All designs created by Beaver Builder are responsive out of the box.
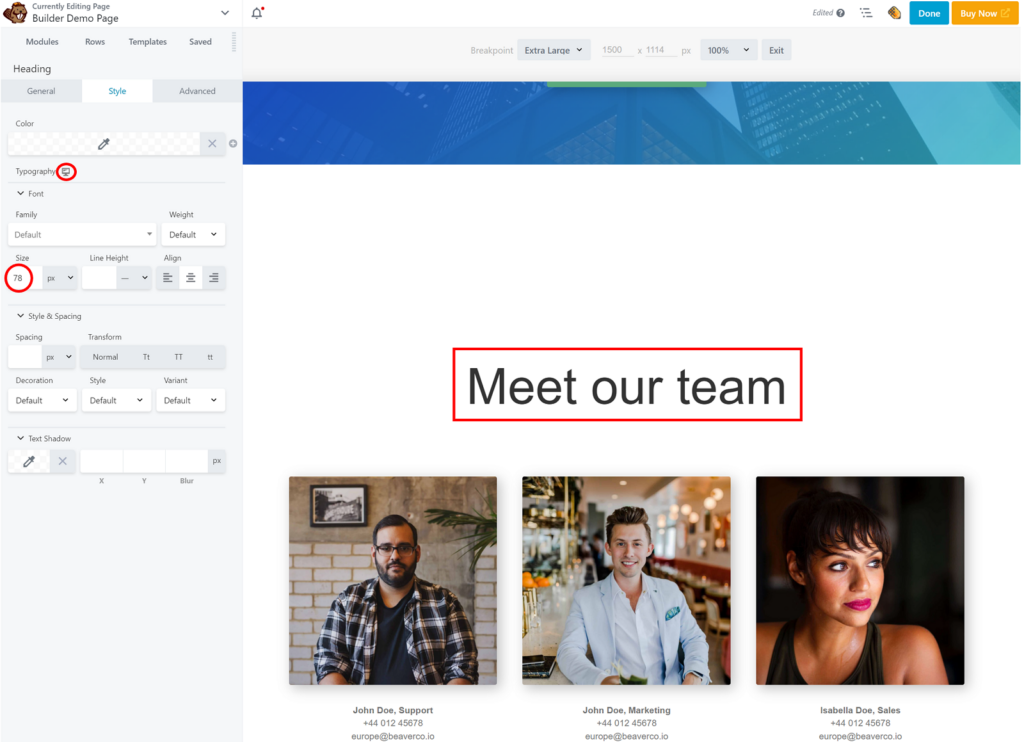
However, if you want more control, Beaver Builder lets you adjust your style settings based on the device type. For example, you might choose to use a large font for a desktop device:

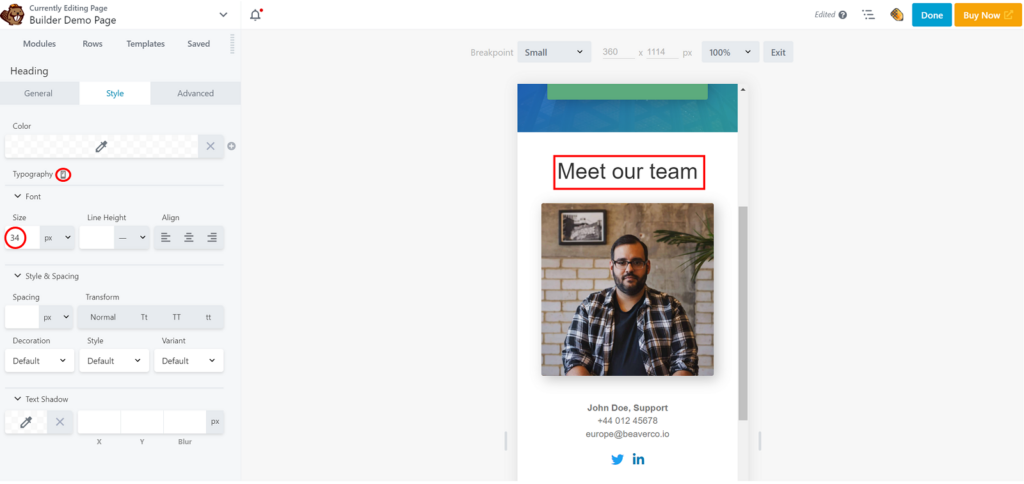
And a much smaller font size for a mobile device:

Note how Beaver Builder also adjusts the preview to match the screen size of the device you are targeting.
CSS and Javascript Editor
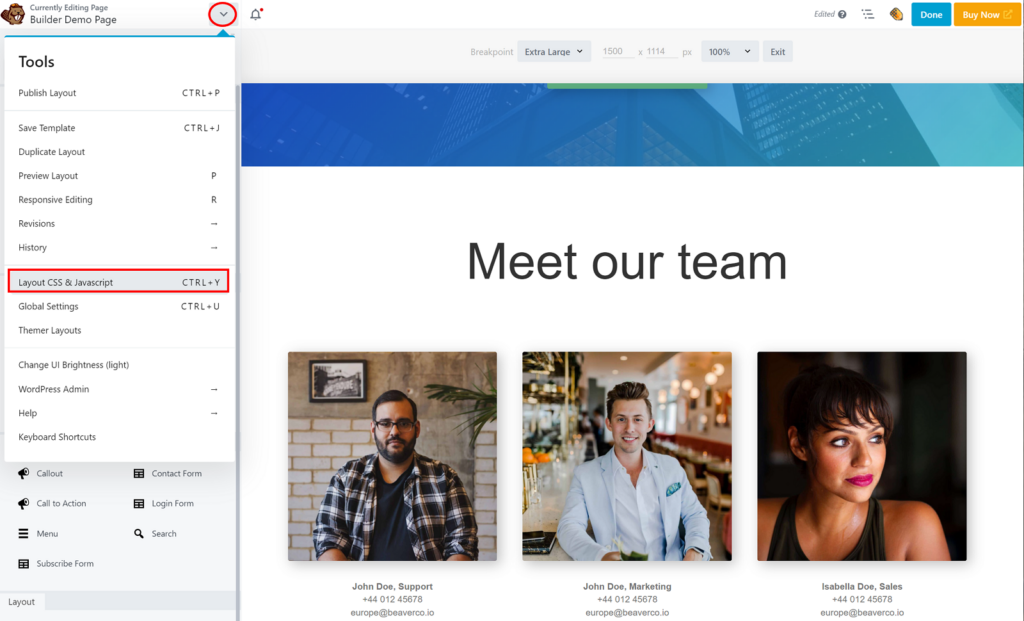
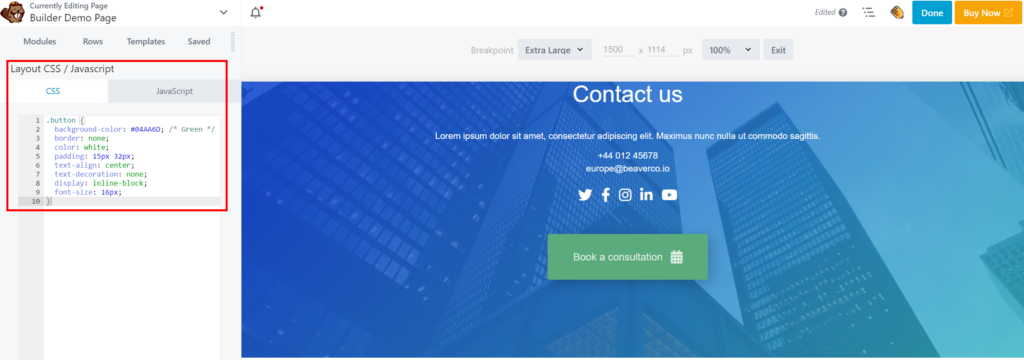
If you access the Tools menu in the upper left, you can open a CSS and Javascript edit window by clicking Layout CSS & Javascript.


That's the good news. The bad news is that you can only define CSS and Javascript at the layout level, not for individual rows or modules.
Beaver Themer
Beaver Themer is a paid addon for Beaver Builder. It allows you to:
- Create layouts for block archives, custom post types, WooCommerce products, search pages, and more;
- Exert full control over the display of archive and blog pages in a list or grid;
- Build headers and footers, call-to-action rows, and announcement bars and control where these content parts are displayed;
- Use dynamic data including text, media, code, and more via field connectors with ACF, Pods, and Metabox;
These are powerful features, but, to be honest, Beaver Themer is also the source of user complaints because these same features are included free of charge with other page builders as part of their core product.
Third-Party Extensions
Thanks in part to its longevity, a healthy market has developed Beaver Builder extensions.
You can get a good list of the most popular at 19 Best Beaver Builder Addons: Free and Paid.
Aside from Beaver Themer, which we've already covered, the most prominent is probably PowerPack, which alone provides 350+ templates and 90+ creative modules for Beaver Builder.
Other prominent providers include:
- Ultimate Addons with 100 + templates and 45+ modules;
- WooPack;
- LiveMesh Addons;
There are plenty of others. The point of this section is to make you aware that if you're in need of specific functionality that is not already present in Beaver Builder, there's a good chance you'll be able to find it in the third-party market.
Beaver Builder Performance
This is the section where people expect a lot of numbers and charts from test sites like PageSpeed Insights, GTmetrix, Pingdom, etc.
If you want those numbers, we refer you to true experts in the area of performance over at WP Rocket, where they have written an article titled, How Fast Beaver Builder Is and How to Speed It Up.
We don't put a lot of stock in such tests because a) there are so many variables on hosting, configuration, installed plugins, etc., it's tough to make such scores truly relevant to individual readers, and b) most of these tests are conducted against clean installs with very little content.
This second issue is actually the most important because most page-builder performance issues don't emerge until after a website has been live for a while, i.e., after it falls victim to bloat from the addition of lots of plugins and custom code.
Our preference is to listen to what real users say in product reviews and user forums, where the verdict is quite clear: Beaver Builder doesn't have a performance problem, with the possible exception of using it on large, complex sites. On the contrary, it is viewed as having the lightest footprint and the best performance profile among the big three WordPress page builders, though it falls short of newer page builders like Breakdance.
If you want to examine this issue yourself, you can start by clicking this search link: Beaver Builder slow.
Beaver Builder Pricing
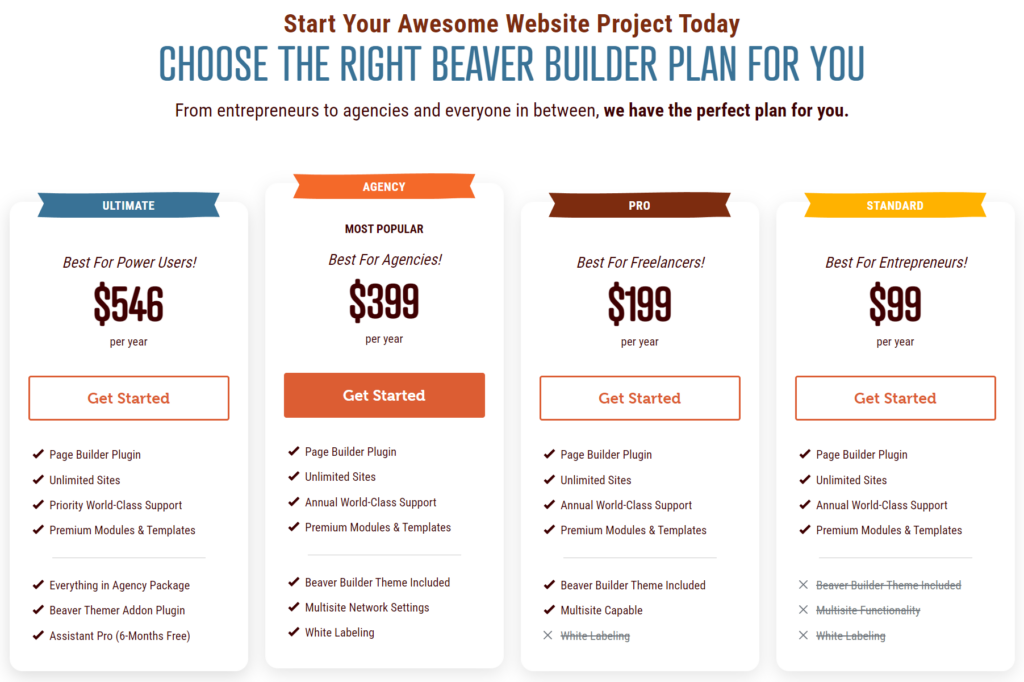
Here is the current price panel for Beaver Builder:

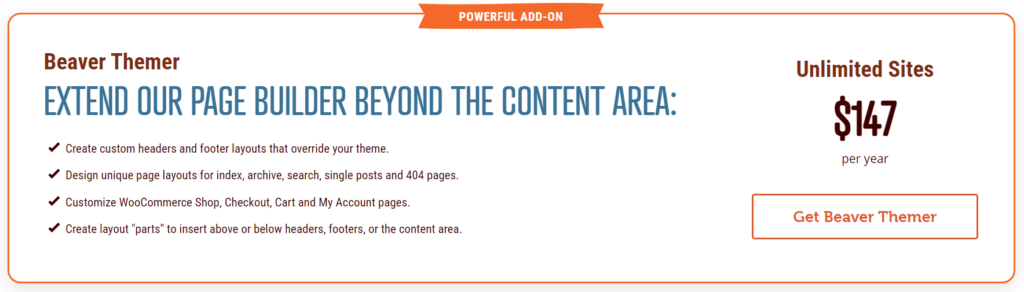
However, this does not include the ability to create custom header and footer layouts, customize key WooCommerce pages, and build unique page layouts for the index, archive, search, single posts, and 404 pages. As mentioned, to perform these tasks, you need to purchase the Beave Themer addon:

For up-to-date pricing on all of the above, see Beaver Builder pricing.
Customer Reviews & Feedback
Beaver Builder currently has an average rating of 4.8 from 373 reviews on WordPress.org/plugins and an average score of 4.5 from 27 reviews on G2.
If you read these reviews, you will mostly find genuine enthusiasm for Beaver Builder and for its level of customer service. Most complaints tend to focus on a lack of features, the need to pay extra for some features, and a slow development cycle.
There are some complaints about bugs, glitches, etc., but when you read the details, they're almost all due to compatibility issues with other themes or plugins, which Beaver Builder seems to address fairly quickly.
The only performance complaints we encountered were related to larger, more complex websites, which occurs with most page builders.
All in all, then, Beaver Builder customers seem generally satisfied.
Our Thoughts on Beaver Builder's Future
We are fans of Beaver Builder. It's a lightweight WordPress page builder with an intuitive, easy-to-use interface, and it's backed by a company with an excellent reputation for both ethics and customer support.
The problem facing Beaver Builder is that it has never been able to match the features, services, and community of its two bigger competitors — Elementor and Divi — and now it's up against a plethora of newer, more modern page builders.
To make matters worse, it's no longer the easiest, most intuitive WordPress page builder with the lightest footprint, either. Both of those titles now go to Breakdance, which also has a lot more features and advanced capabilities.
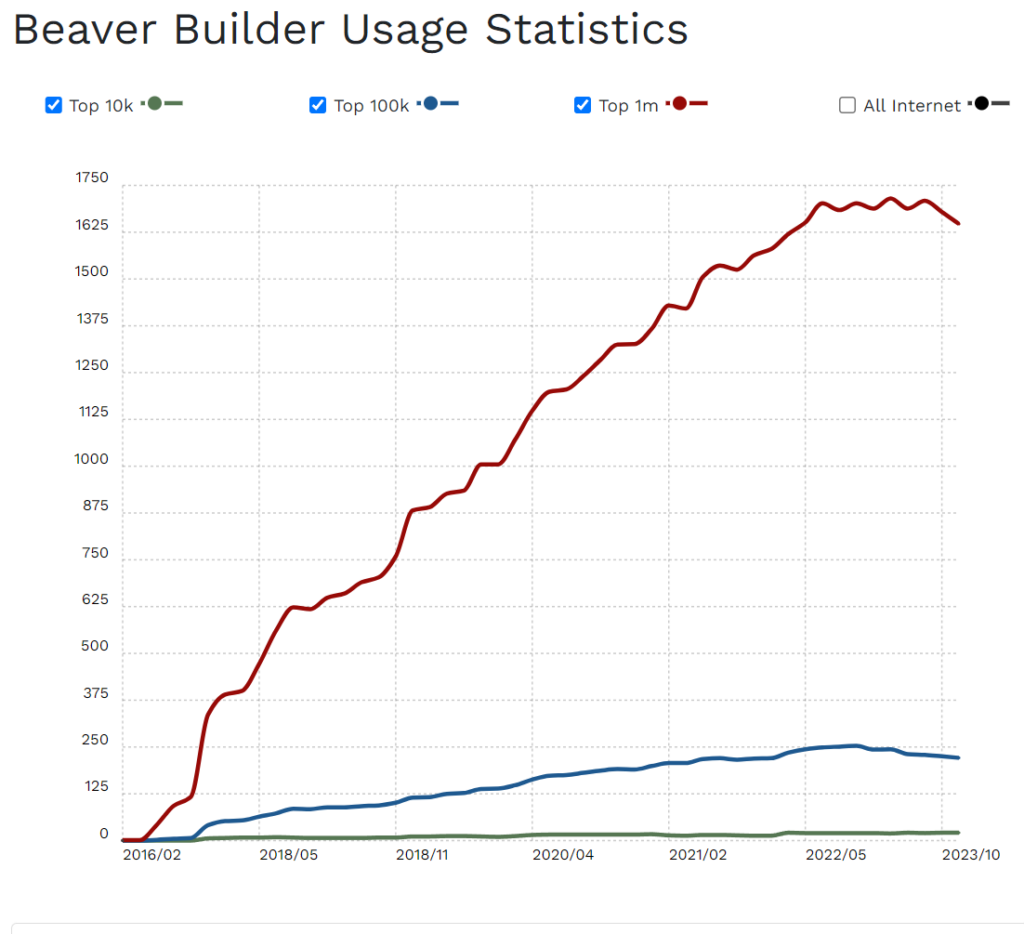
This means that Beaver Builder is now facing intense competition from all sides, which you can see in how its usage statistics have recently declined in this chart from BuiltWith:

Will Beaver Builder survive? It's difficult to say. The obvious solution is for it to undergo a significant upgrade, similar to what Divi is doing with its version 5, but we've yet to see any indication that will happen.